Khám Phá Về Thanh Tiến Độ Trong Bootstrap 5
Trong quá trình phát triển ứng dụng web, việc cung cấp thông tin cho người dùng về trạng thái của một quá trình là rất quan trọng. Một trong những cách hiệu quả nhất để thực hiện điều này chính là sử dụng thanh tiến độ. Với phiên bản mới nhất, Bootstrap 5 đã cải tiến và cung cấp nhiều tính năng hữu ích cho các thanh tiến độ, giúp việc thiết kế giao diện trở nên dễ dàng và tinh tế hơn.
Thanh Tiến Độ Là Gì?
Thanh tiến độ là một thành phần giao diện người dùng dùng để hiển thị mức độ hoàn thành của một tác vụ cụ thể. Nó thường được sử dụng trong các biểu mẫu, quá trình tải lên, hoặc trong các trang web có nhiều bước để người dùng có thể dễ dàng nhận biết được họ đã đi được bao xa so với toàn bộ quá trình. Thanh tiến độ không chỉ giúp cải thiện trải nghiệm người dùng mà còn khiến trang web trở nên trực quan hơn.
Cấu Trúc Cơ Bản Của Thanh Tiến Độ
Để tạo một thanh tiến độ trong Bootstrap 5, bạn chỉ cần thêm lớp `.progress` vào một phần tử chứa và sử dụng các lớp như `.progress-bar` để tạo ra thanh tiến độ thực sự. Dưới đây là một ví dụ đơn giản về cấu trúc này:

Với cấu trúc này, bạn có thể dễ dàng điều chỉnh độ dài của thanh tiến độ bằng cách thiết lập thuộc tính CSS `width` cho `.progress-bar`. Giá trị này có thể là một số cụ thể (ví dụ: 50%) hoặc có thể được liên kết động với tiến độ của một tác vụ.
Tùy Biến Thanh Tiến Độ
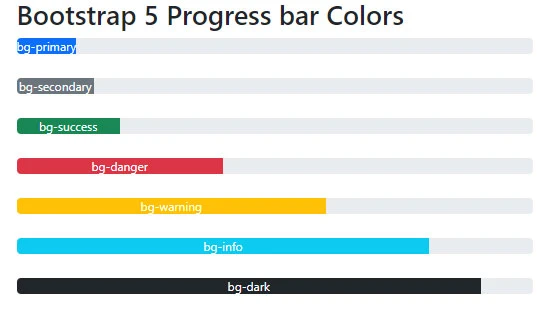
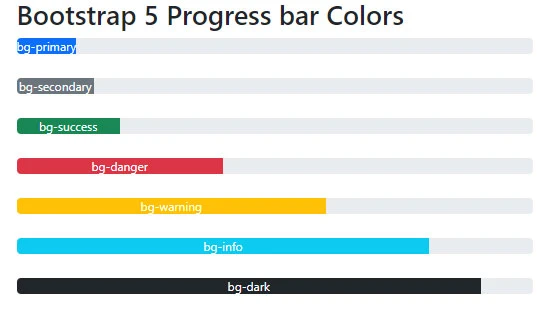
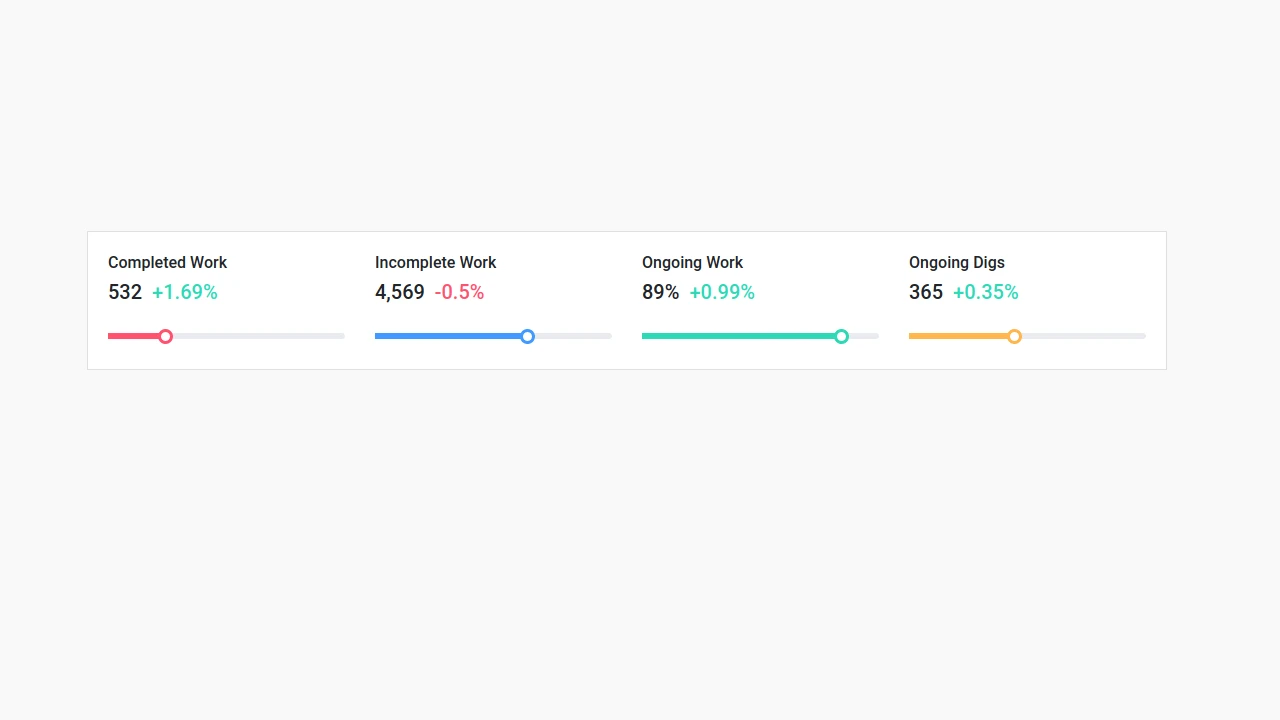
Một trong những điểm mạnh của Bootstrap 5 là khả năng tùy biến cao. Bạn có thể thay đổi màu sắc, kích thước và các hiệu ứng của thanh tiến độ. Bootstrap 5 cung cấp sẵn nhiều lớp kiểu dáng để bạn có thể dễ dàng áp dụng. Dưới đây là một số tùy chọn màu sắc tiêu biểu:
- Màu xanh lá cây: `.bg-success`
- Màu xanh dương: `.bg-info`
- Màu vàng: `.bg-warning`
- Màu đỏ: `.bg-danger`
Khi thêm các lớp này vào thanh tiến độ, bạn có thể tạo ra các thanh có màu sắc khác nhau, giúp người dùng dễ dàng phân biệt được các trạng thái khác nhau.

Các Tính Năng Nâng Cao
Bootstrap 5 không chỉ dừng lại ở việc cung cấp thanh tiến độ cơ bản mà còn hỗ trợ nhiều tính năng nâng cao như thanh tiến độ chồng, nền hoạt ảnh và nhãn văn bản.
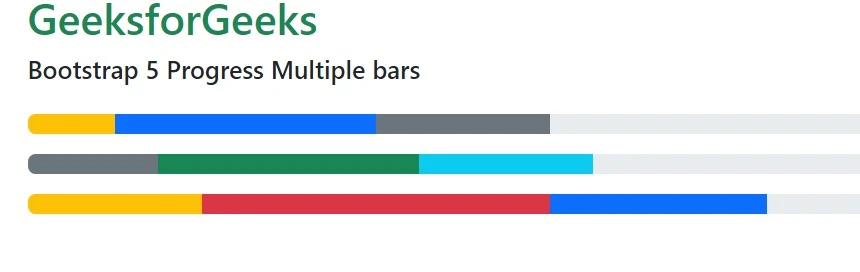
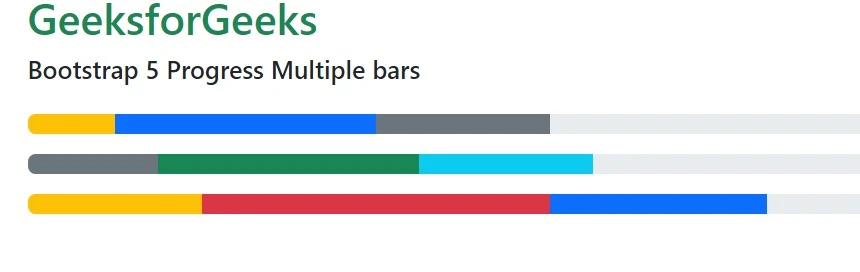
Thanh Tiến Độ Chồng
Bạn có thể tạo ra các thanh tiến độ chồng lên nhau bằng cách sử dụng lớp `.progress` kết hợp với nhiều `.progress-bar`. Điều này rất hữu ích trong các trường hợp bạn cần hiển thị đồng thời nhiều tiến độ khác nhau. Dưới đây là ví dụ minh họa:

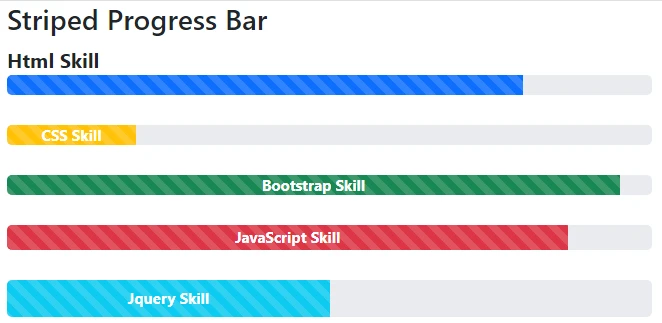
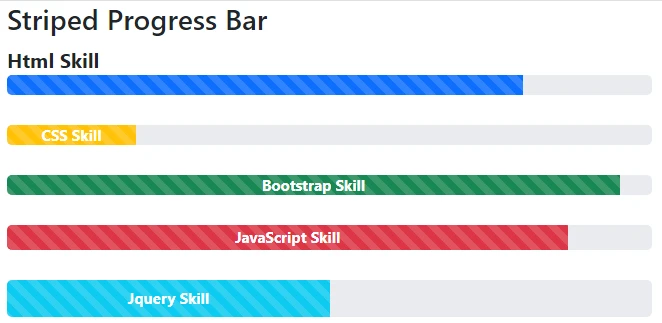
Nền Hoạt Ảnh
Để làm cho thanh tiến độ trở nên sinh động hơn, bạn có thể thêm một nền hoạt ảnh. Sử dụng lớp `.progress-bar-animated`, thanh tiến độ sẽ có hiệu ứng chạy liên tục, giúp người dùng cảm thấy như họ đang theo dõi một quá trình đang diễn ra một cách trực quan.

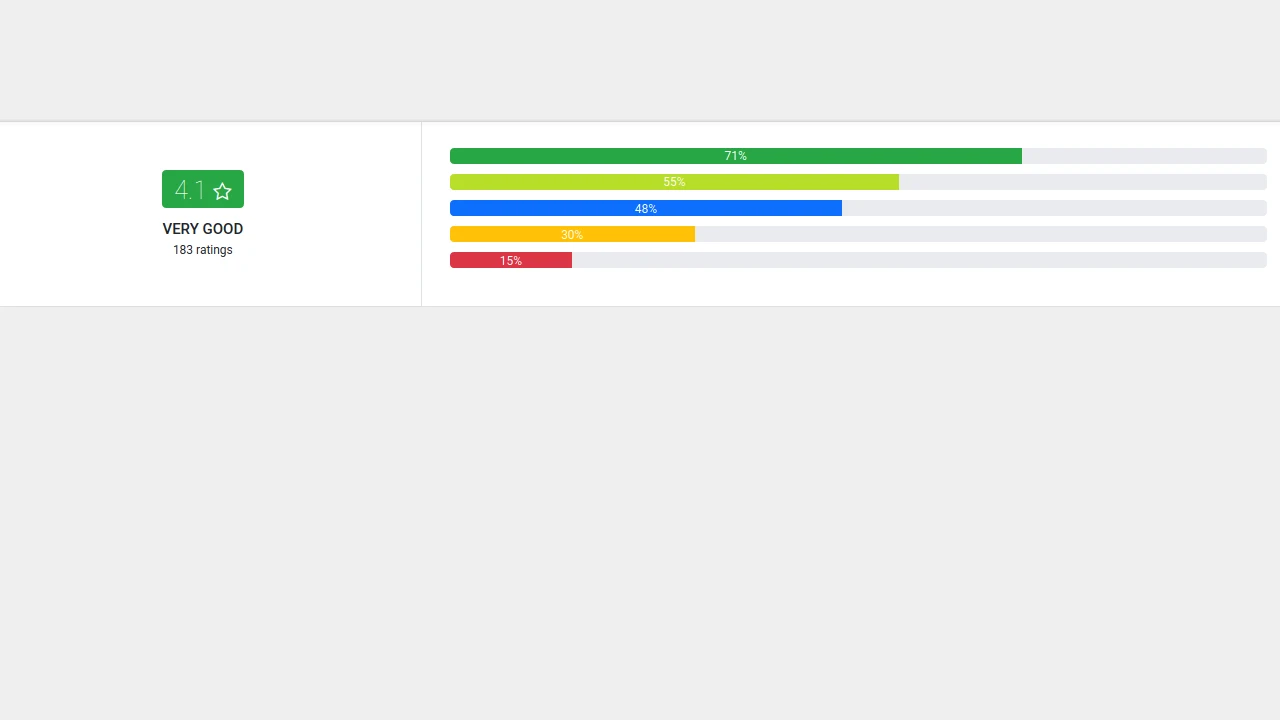
Nhãn Văn Bản
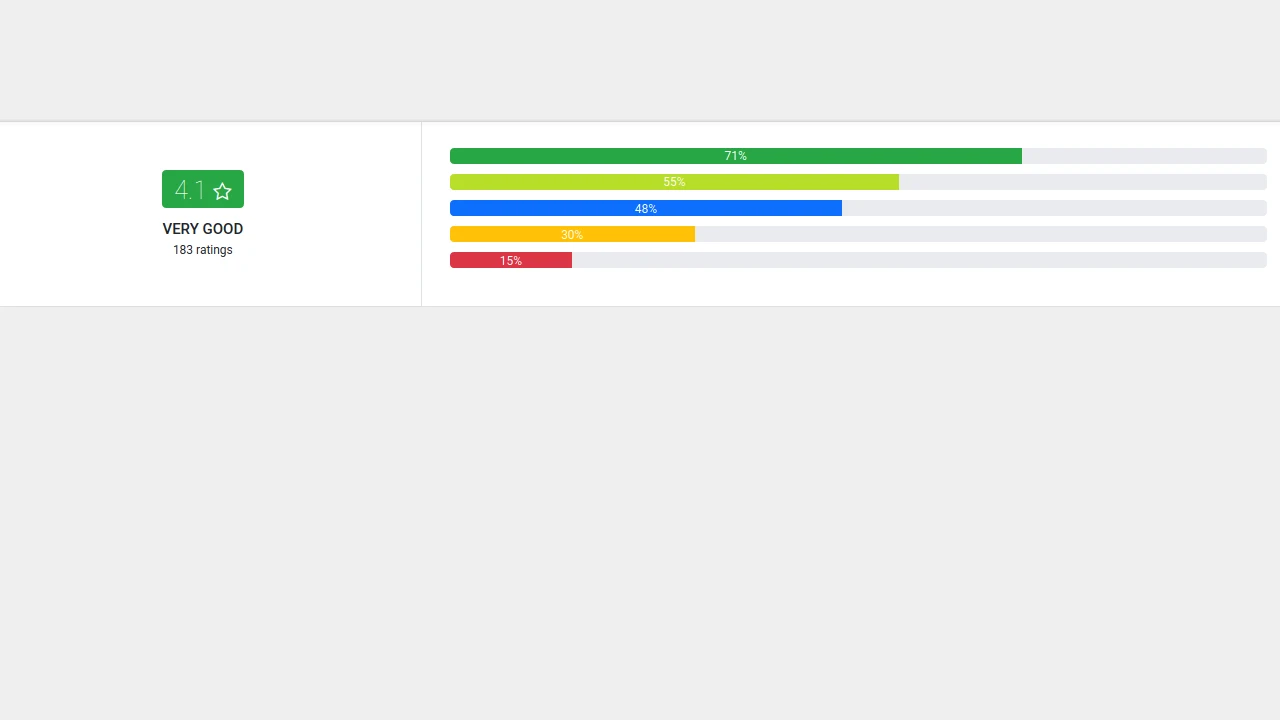
Một tính năng hữu ích khác là khả năng hiển thị nhãn văn bản bên trong thanh tiến độ. Bằng cách sử dụng các phần tử HTML khác nhau, bạn có thể thêm thông tin chi tiết về tiến độ, như tỷ lệ phần trăm hoàn thành, giúp người dùng hiểu rõ hơn về tình trạng của tác vụ.

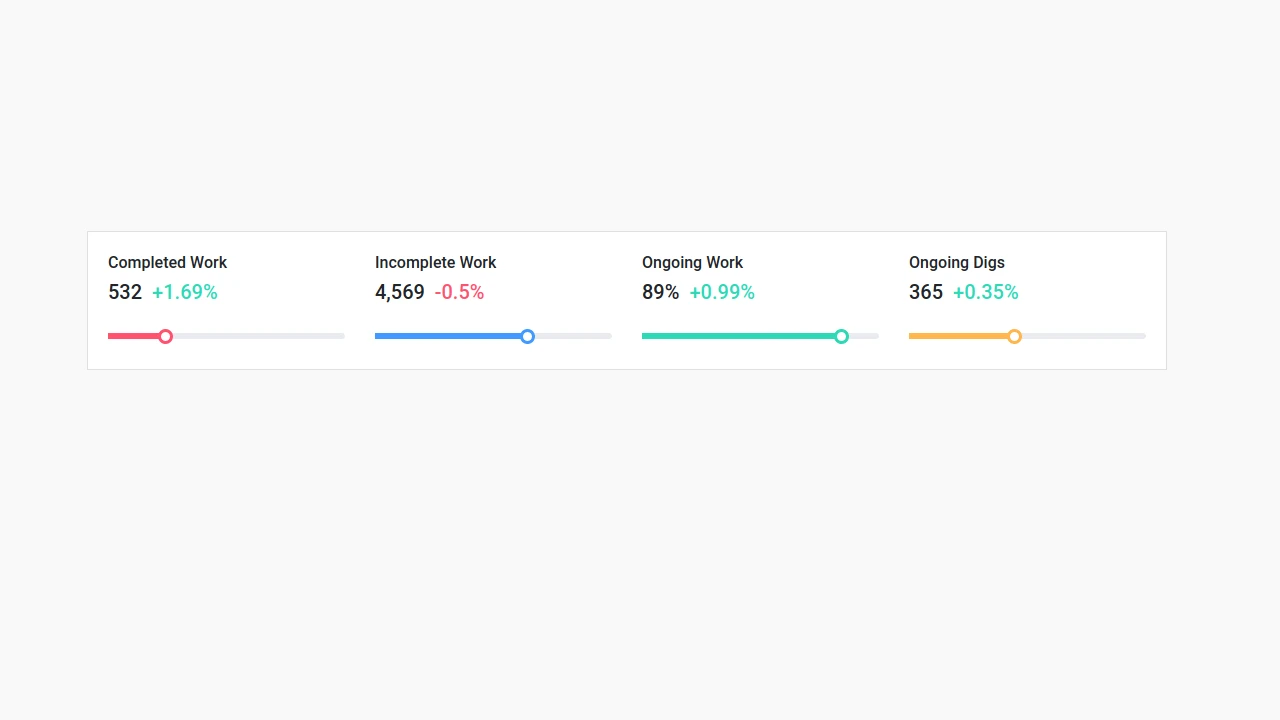
Kết Hợp Với Các Thành Phần Khác
Thanh tiến độ cũng có thể kết hợp với các thành phần khác trong Bootstrap để tạo ra giao diện hấp dẫn hơn. Ví dụ, bạn có thể sử dụng nó bên trong các thẻ card, hoặc bên cạnh các hình ảnh hoặc biểu đồ. Điều này mang lại sự linh hoạt và khả năng tạo ra những thiết kế độc đáo.

Kết Luận
Với những tính năng mạnh mẽ và khả năng tùy biến cao, Bootstrap 5 thực sự cung cấp một công cụ tuyệt vời để tạo ra các thanh tiến độ hấp dẫn và hữu ích cho người dùng. Việc sử dụng thanh tiến độ không chỉ giúp bạn cải thiện trải nghiệm người dùng mà còn tăng tính tương tác và trực quan của ứng dụng. Hãy thử nghiệm và áp dụng ngay hôm nay để mang lại những trải nghiệm tốt nhất cho người dùng của bạn!
Hy vọng rằng bài viết này đã giúp bạn hiểu rõ hơn về cách sử dụng thanh tiến độ trong Bootstrap 5. Đừng ngần ngại tìm hiểu thêm các tài liệu khác hoặc tham gia cộng đồng để chia sẻ và học hỏi kinh nghiệm từ những người cùng đam mê.
 Với cấu trúc này, bạn có thể dễ dàng điều chỉnh độ dài của thanh tiến độ bằng cách thiết lập thuộc tính CSS `width` cho `.progress-bar`. Giá trị này có thể là một số cụ thể (ví dụ: 50%) hoặc có thể được liên kết động với tiến độ của một tác vụ.
Với cấu trúc này, bạn có thể dễ dàng điều chỉnh độ dài của thanh tiến độ bằng cách thiết lập thuộc tính CSS `width` cho `.progress-bar`. Giá trị này có thể là một số cụ thể (ví dụ: 50%) hoặc có thể được liên kết động với tiến độ của một tác vụ.