Giới thiệu về việc quản lý xuống dòng trong CSS
Khi thiết kế giao diện web, việc trình bày văn bản một cách rõ ràng và dễ đọc là rất quan trọng. Đặc biệt, trong các tình huống khi văn bản quá dài, việc quản lý cách thức xuống dòng sẽ ảnh hưởng lớn đến trải nghiệm của người dùng. Để giải quyết vấn đề này, CSS cung cấp một loạt các thuộc tính cho phép bạn kiểm soát cách mà văn bản được hiển thị và xuống dòng. Trong bài viết này, chúng ta sẽ tìm hiểu các thuộc tính chính giúp bạn quản lý đoạn văn bản hiệu quả hơn.

Các thuộc tính chính trong CSS để điều chỉnh dòng văn bản
Khi xử lý văn bản trong CSS, có một số thuộc tính chính mà bạn nên nắm rõ. Những thuộc tính này không chỉ giúp bạn kiểm soát xuống dòng mà còn cải thiện khả năng đọc của nội dung trên trang web của bạn.
1. `word-wrap`
`word-wrap` là một thuộc tính được dùng để chỉ định cách các từ dài được xử lý khi chúng không vừa với chiều rộng của phần tử. Có hai giá trị chính mà bạn có thể sử dụng:
- normal: Đây là giá trị mặc định, cho phép các từ dài không bị chia ra và sẽ kéo dài ra ngoài phần tử nếu không vừa.
- break-word: Giá trị này cho phép các từ dài tự động xuống dòng, có thể làm cho một từ bị chia nhỏ nếu cần thiết.
```css
p {
word-wrap: break-word;
}
```
Khi bạn áp dụng thuộc tính này cho một đoạn văn bản, nó sẽ giúp ngăn cản tình trạng "tràn" ra ngoài phần tử chứa.
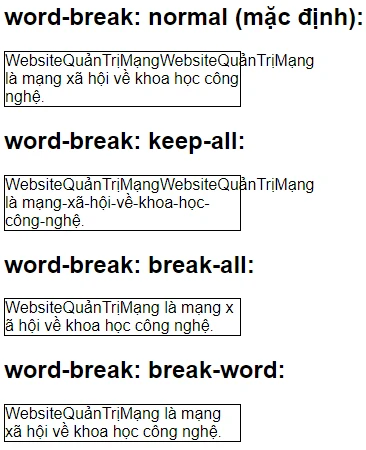
2. `word-break`
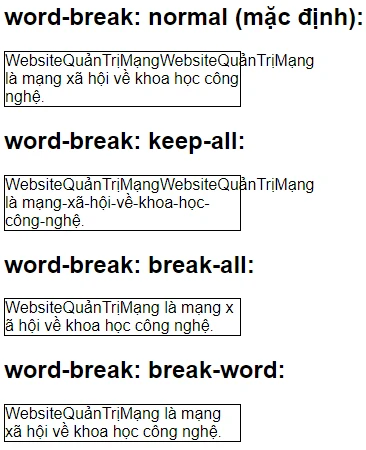
`word-break` là thuộc tính cho phép bạn kiểm soát cách thức ngắt dòng trong một phần tử. Có hai giá trị chính:
- normal: Giá trị này sẽ sử dụng ngắt dòng theo mặc định của trình duyệt.
- break-all: Giá trị này cho phép ngắt dòng ở bất kỳ điểm nào trong từ, giúp đoạn văn bản có thể được hiển thị một cách hợp lý hơn trong không gian hạn chế.
```css
p {
word-break: break-all;
}
```
Sử dụng `word-break` có thể rất hữu ích trong các tình huống mà bạn cần đảm bảo rằng văn bản sẽ không vượt quá chiều rộng của phần tử chứa.

3. `white-space`
Thuộc tính `white-space` cho phép bạn kiểm soát cách mà các ký tự trắng trong văn bản được xử lý. Có nhiều giá trị cho thuộc tính này:
- normal: Các ký tự trắng sẽ bị bỏ qua, và đoạn văn bản sẽ xuống dòng tự động.
- nowrap: Các ký tự trắng sẽ không được xử lý, văn bản sẽ không xuống dòng.
- pre: Tất cả các ký tự trắng sẽ được giữ nguyên, giống như trong thẻ `
` trong HTML.
```css
p {
white-space: nowrap;
}
```
Việc sử dụng `white-space` có thể giúp bạn kiểm soát sự hiển thị của văn bản theo cách mà bạn mong muốn.
Các phương pháp khác để kiểm soát dòng văn bản
Ngoài ba thuộc tính chính nêu trên, còn có một số phương pháp khác mà bạn có thể áp dụng để kiểm soát việc xuống dòng trong văn bản.
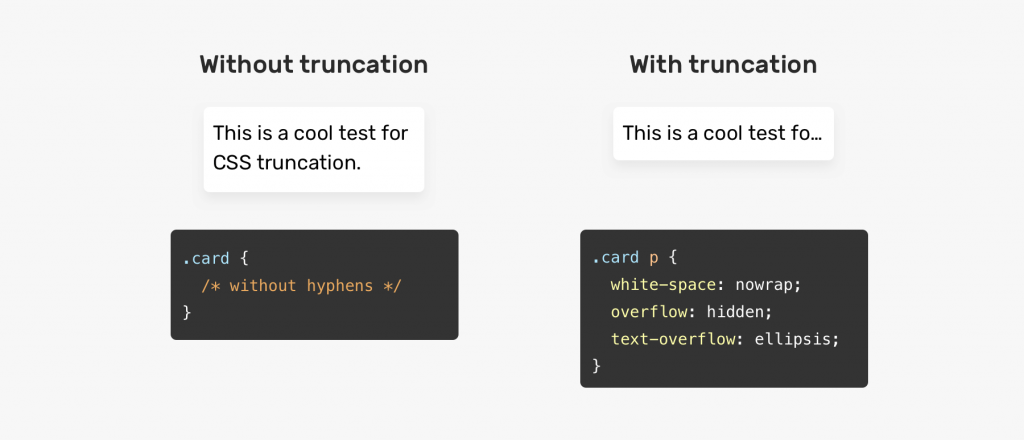
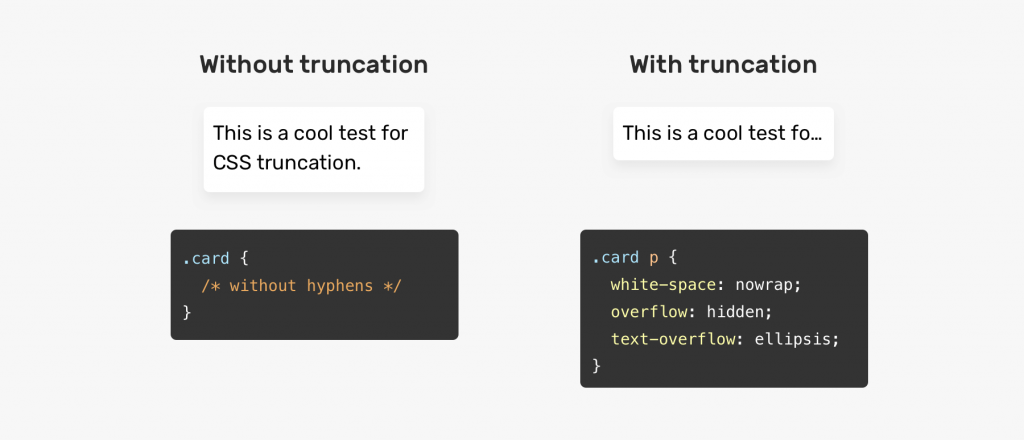
1. `overflow`
Thuộc tính `overflow` được sử dụng để xác định cách xử lý các nội dung tràn ra ngoài phần tử chứa. Với giá trị `hidden`, `scroll`, hoặc `auto`, bạn có thể quyết định xem có nên cho phép người dùng cuộn để xem nội dung hay không.
```css
.container {
overflow: hidden;
}
```
Khi sử dụng `overflow`, bạn nên cân nhắc kỹ lưỡng, vì điều này có thể ảnh hưởng đến cách người dùng tương tác với nội dung của bạn.

2. `max-width`
Khi thiết lập chiều rộng tối đa cho phần tử, bạn có thể đảm bảo rằng văn bản bên trong sẽ tự động xuống dòng khi nó đạt đến giới hạn đó.
```css
p {
max-width: 300px;
}
```
Sử dụng `max-width` thực sự hữu ích trong việc tạo ra một thiết kế linh hoạt và có khả năng tương thích tốt với nhiều kích thước màn hình khác nhau.
Tối ưu hóa trải nghiệm người dùng
Quản lý việc xuống dòng trong văn bản không chỉ là một vấn đề kỹ thuật, mà còn liên quan đến trải nghiệm người dùng. Dưới đây là một số mẹo để tối ưu hóa văn bản trên trang web của bạn:
- Sử dụng ngắt dòng hợp lý: Chỉ nên sử dụng ngắt dòng khi thật sự cần thiết. Ngắt dòng quá nhiều có thể làm cho văn bản trở nên rời rạc và khó đọc.
- Chọn font chữ phù hợp: Font chữ và kích thước là một yếu tố quan trọng trong việc đảm bảo rằng văn bản dễ đọc. Hãy chọn font chữ có độ dày và kiểu dáng phù hợp.
- Màu sắc và độ tương phản: Đảm bảo rằng màu sắc của văn bản và nền có độ tương phản đủ để người dùng dễ dàng nhìn thấy nội dung.
- Kiểm tra trên nhiều thiết bị: Đảm bảo rằng văn bản của bạn hiển thị tốt trên các thiết bị khác nhau, từ máy tính để bàn đến điện thoại di động.

Kết luận
Việc quản lý đoạn văn bản và xuống dòng trong CSS có thể mang lại sự khác biệt lớn trong cách mà nội dung của bạn được hiển thị và trải nghiệm của người dùng. Bằng cách sử dụng các thuộc tính như `word-wrap`, `word-break`, và `white-space`, bạn có thể kiểm soát hiệu quả cách thức văn bản được hiển thị. Ngoài ra, hãy luôn nhớ tối ưu hóa trải nghiệm người dùng để nội dung của bạn không chỉ đẹp mắt mà còn dễ đọc và dễ tiếp cận.
Chúc bạn thành công trong việc tạo ra những giao diện web đẹp mắt và thân thiện với người dùng!