
18/05/2025 11:45
Tùy Chỉnh Danh Sách Với list-style-type Trong CSS
Giới thiệu về cách tạo kiểu cho danh sách trong CSS
Khi thiết kế giao diện web, việc sử dụng danh sách là một phần không thể thiếu. Chúng không chỉ giúp tổ chức thông tin một cách mạch lạc mà còn tạo nên sự hấp dẫn cho người dùng. Một trong những yếu tố quan trọng nhất trong việc tạo kiểu cho danh sách là khả năng xác định cách hiển thị các mục trong danh sách đó. Điều này bao gồm việc sử dụng các ký hiệu, hình ảnh hoặc kiểu đánh số để thể hiện những mục này. Trong bài viết này, chúng ta sẽ cùng khám phá cách tùy chỉnh các ký hiệu trong danh sách thông qua thuộc tính CSS đặc biệt.
Các kiểu danh sách phổ biến
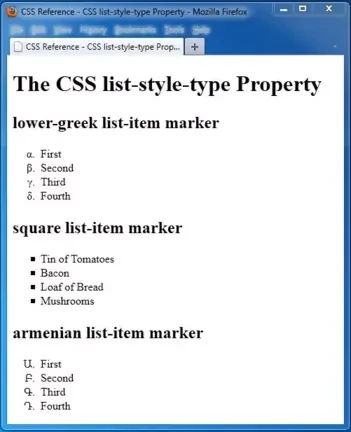
Tùy thuộc vào nội dung và mục đích của danh sách, có nhiều kiểu ký hiệu mà bạn có thể sử dụng. Dưới đây là một số kiểu danh sách phổ biến mà bạn có thể áp dụng trong CSS:1. Ký hiệu hình tròn (Disc)
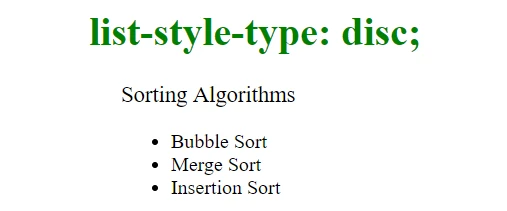
Ký hiệu hình tròn (disc) là loại ký hiệu mặc định thường được sử dụng trong danh sách không có thứ tự. Đây là kiểu ký hiệu đơn giản và dễ nhận diện.
2. Ký hiệu hình vuông (Square)
Nếu bạn muốn mang lại một phong cách mạnh mẽ và rõ ràng hơn cho danh sách của mình, ký hiệu hình vuông (square) sẽ là sự lựa chọn tốt. Nó mang lại cảm giác chắc chắn cho thông tin bạn muốn truyền đạt.3. Ký hiệu hình tròn rỗng (Circle)
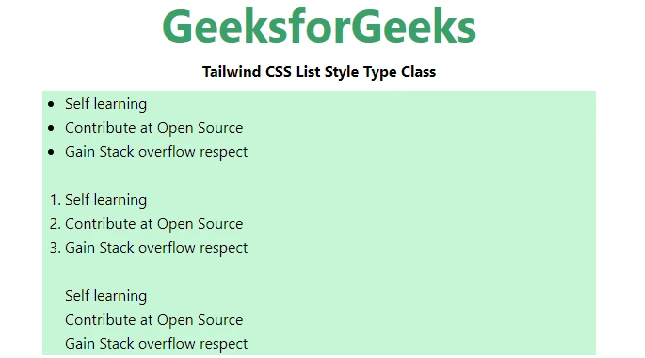
Ký hiệu hình tròn rỗng (circle) có vẻ nhẹ nhàng hơn so với ký hiệu hình tròn. Nó phù hợp cho những danh sách không cần sự chú ý quá lớn, nhưng vẫn muốn giữ được sự rõ ràng.4. Đánh số (Decimal)
Đối với những danh sách có thứ tự, kiểu đánh số (decimal) sẽ là sự lựa chọn tối ưu. Nó giúp người đọc dễ dàng theo dõi thứ tự của các mục trong danh sách.
Cách sử dụng thuộc tính trong CSS
Để tùy chỉnh ký hiệu của danh sách trong CSS, bạn sẽ sử dụng thuộc tính `list-style-type`. Cú pháp để áp dụng thuộc tính này rất đơn giản: ```css ul { list-style-type: disc; / Hoặc square, circle, decimal... / } ``` Dưới đây là một ví dụ cụ thể về cách sử dụng thuộc tính này: ```html- Mục 1
- Mục 2
- Mục 3
Ví dụ nâng cao với hình ảnh
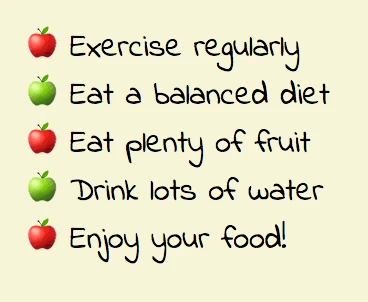
Ngoài việc sử dụng các ký hiệu mặc định, bạn cũng có thể tùy chỉnh hơn nữa bằng cách sử dụng hình ảnh. Để làm điều này, bạn cần sử dụng thuộc tính `list-style-image`. Dưới đây là cách thực hiện: ```css ul { list-style-image: url('link_đến_hình_ảnh.png'); } ``` Điều này cho phép bạn thay thế ký hiệu mặc định bằng một hình ảnh mà bạn muốn sử dụng, tạo nên sự độc đáo hơn cho danh sách của bạn.
Các lưu ý khi sử dụng thuộc tính
Khi sử dụng thuộc tính này, có một số điều cần lưu ý để đảm bảo danh sách của bạn vừa đẹp mắt vừa dễ đọc:- Sự nhất quán: Hãy chắc chắn rằng bạn sử dụng cùng một kiểu ký hiệu cho toàn bộ danh sách. Việc thay đổi kiểu ký hiệu giữa các mục có thể gây nhầm lẫn cho người đọc.
- Phù hợp với nội dung: Lựa chọn kiểu ký hiệu phù hợp với nội dung mà bạn đang trình bày. Ví dụ, nếu bạn đang liệt kê các bước trong một quy trình, kiểu đánh số sẽ là sự lựa chọn hợp lý hơn.
- Khả năng tiếp cận: Đảm bảo rằng các ký hiệu bạn chọn dễ nhận diện và không gây khó khăn cho người dùng. Điều này rất quan trọng đối với những người dùng có vấn đề về thị lực.
- Kiểm tra trên các trình duyệt khác nhau: Không phải tất cả các trình duyệt đều hiển thị các ký hiệu giống nhau. Hãy kiểm tra trên nhiều trình duyệt để đảm bảo rằng danh sách của bạn hiển thị đúng như mong muốn.
 .png)
.png)
Kết luận
Việc sử dụng thuộc tính này trong CSS không chỉ giúp bạn tạo ra một danh sách có cấu trúc rõ ràng mà còn làm cho trang web của bạn trở nên hấp dẫn hơn. Có rất nhiều tùy chọn để bạn có thể khám phá, từ các ký hiệu mặc định đến việc sử dụng hình ảnh tùy chỉnh. Hãy luôn nhớ rằng, một danh sách được thiết kế tốt không chỉ giúp người dùng dễ dàng tiếp cận thông tin mà còn tạo ấn tượng mạnh mẽ về giao diện tổng thể của trang web. Hãy thử nghiệm với các kiểu ký hiệu khác nhau và xem điều gì phù hợp nhất với nội dung và phong cách thiết kế của bạn!
Link nội dung: https://uuc.edu.vn/tuy-chinh-danh-sach-voi-list-style-type-trong-css-a25397.html