
29/04/2025 23:30
Doctype HTML là gì và tầm quan trọng của nó
Giới thiệu về vai trò của doctype trong tài liệu HTML
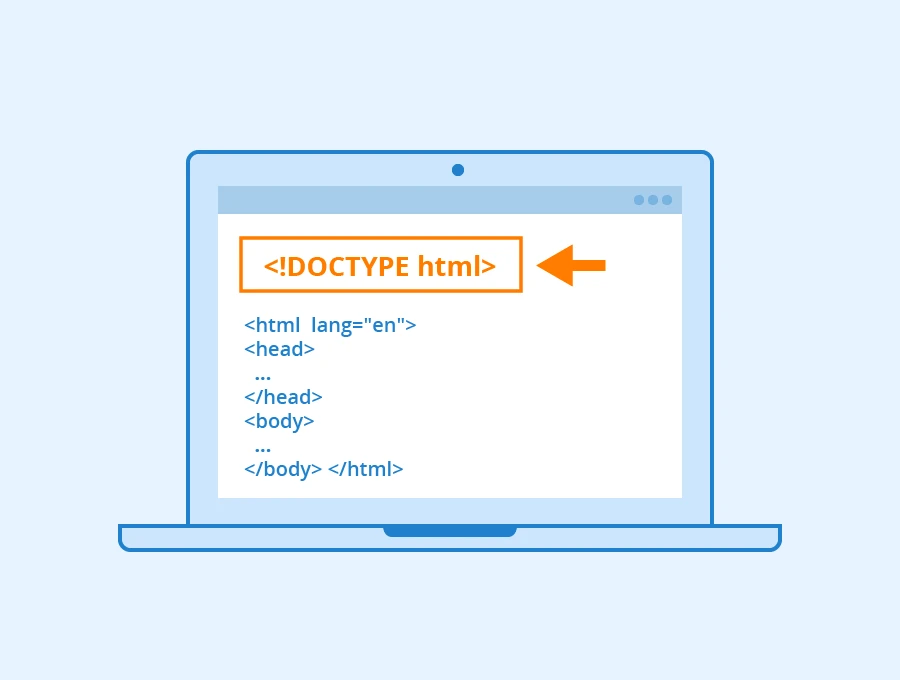
Khi bạn bắt đầu xây dựng một trang web, có thể bạn đã nghe nói rất nhiều về việc sử dụng các thẻ HTML. Tuy nhiên, có một thành phần quan trọng mà nhiều người mới bắt đầu thường bỏ qua, đó là khai báo ở đầu tài liệu HTML. Đây là một yếu tố cần thiết giúp trình duyệt hiểu được loại tài liệu mà nó đang xử lý. Trong bối cảnh này, vai trò của khai báo này trở nên rõ ràng hơn bao giờ hết. Không chỉ đơn thuần là một dòng mã, nó thực sự đóng vai trò như một chiếc cầu nối giữa ngôn ngữ đánh dấu và trình duyệt, giúp đảm bảo rằng nội dung của bạn được hiển thị một cách chính xác và nhất quán trên tất cả các thiết bị và trình duyệt khác nhau.
Khái niệm và chức năng của khai báo này
Khai báo này không phải là một thẻ HTML, mà là một thông báo cho trình duyệt biết rằng bạn đang sử dụng phiên bản nào của ngôn ngữ HTML. Nó hướng dẫn trình duyệt cách xử lý và hiển thị trang web của bạn. Nếu không có khai báo này, trình duyệt có thể không hiển thị trang web của bạn đúng cách, dẫn đến những trải nghiệm không mong muốn cho người dùng.Tại sao nó lại quan trọng?
- Đảm bảo tính tương thích: Khi bạn sử dụng một phiên bản cụ thể của HTML, khai báo này giúp trình duyệt hiểu và xử lý tài liệu của bạn theo cách đúng đắn. Nếu bạn không khai báo, trình duyệt có thể sử dụng chế độ tương thích, dẫn đến việc hiển thị sai lệch.
- Tối ưu hóa SEO: Tìm kiếm và xếp hạng trang web phụ thuộc vào cách trình duyệt hiểu và hiển thị nội dung. Với khai báo chính xác, bạn có thể cải thiện khả năng SEO cho trang của mình.
- Giảm thiểu lỗi: Việc không sử dụng khai báo này có thể dẫn đến các vấn đề về hiển thị, đặc biệt là khi bạn làm việc với các thẻ HTML phức tạp. Khai báo giúp xác định rõ ràng cách thức mà nội dung của bạn nên được trình bày.
Cấu trúc và các loại khai báo doctype
Có nhiều loại khai báo khác nhau, phụ thuộc vào phiên bản HTML mà bạn đang sử dụng. Dưới đây là một số ví dụ phổ biến:- HTML5: Đây là phiên bản mới nhất của HTML, và khai báo cho nó rất đơn giản.
- HTML 4.01: Nếu bạn làm việc với phiên bản cũ hơn, khai báo sẽ có cấu trúc phức tạp hơn. Ví dụ:
- XHTML 1.0: Tương tự với HTML 4.01, nhưng được thiết kế cho các tài liệu XML.

Cách sử dụng khai báo doctype một cách hiệu quả
Khi bạn đã hiểu rõ về vai trò và cấu trúc của khai báo này, việc tiếp theo là biết cách sử dụng nó một cách hiệu quả. Dưới đây là một số mẹo:- Luôn sử dụng ở đầu tài liệu: Khai báo này cần phải nằm ở đầu tài liệu HTML, trước bất kỳ thẻ nào khác. Điều này giúp trình duyệt biết được ngay từ đầu rằng bạn đang sử dụng phiên bản nào của HTML.
- Cập nhật phiên bản mới nhất: Nếu bạn đang bắt đầu một dự án mới, hãy sử dụng phiên bản HTML5. Nó không chỉ đơn giản mà còn hỗ trợ rất nhiều tính năng mới, giúp bạn phát triển trang web một cách nhanh chóng và hiệu quả.
- Kiểm tra tính tương thích: Trước khi triển khai trang web của bạn, hãy đảm bảo rằng các trình duyệt khác nhau có thể hiển thị nội dung đúng cách. Sử dụng các công cụ kiểm tra để xác minh rằng không có lỗi hiển thị nào xảy ra do khai báo không đúng.
Kết luận
Khai báo này, mặc dù có vẻ đơn giản, nhưng thực sự đóng vai trò rất quan trọng trong việc xây dựng và phát triển trang web. Hiểu rõ về nó sẽ giúp bạn tạo ra những trang web chất lượng cao, tương thích với nhiều trình duyệt và dễ dàng tối ưu hóa cho SEO. Nếu bạn vẫn chưa sử dụng khai báo này, hãy bắt đầu ngay hôm nay và cảm nhận sự khác biệt trong cách mà trang web của bạn được hiển thị và hoạt động. Bằng cách tuân thủ các quy tắc đơn giản này, bạn có thể cải thiện đáng kể chất lượng trang web của mình và mang đến cho người dùng một trải nghiệm tốt nhất. Hãy sử dụng khai báo này như một phần không thể thiếu trong quy trình phát triển web của bạn.
Bằng cách tuân thủ các quy tắc đơn giản này, bạn có thể cải thiện đáng kể chất lượng trang web của mình và mang đến cho người dùng một trải nghiệm tốt nhất. Hãy sử dụng khai báo này như một phần không thể thiếu trong quy trình phát triển web của bạn.
Link nội dung: https://uuc.edu.vn/doctype-html-la-gi-va-tam-quan-trong-cua-no-a24075.html