
28/04/2025 19:30
Tạo Phong Cách Cho HTML Với Các Thuộc Tính Style
Tìm hiểu về cách tạo phong cách cho trang web bằng HTML
Trong thế giới phát triển web hiện đại, việc định hình phong cách cho một trang web không chỉ đơn thuần là việc thêm màu sắc hay font chữ. Đó là nghệ thuật kết hợp giữa thiết kế và công nghệ, giúp tạo nên những trải nghiệm người dùng tuyệt vời. Trong bài viết này, chúng ta sẽ đi sâu vào cách thức áp dụng các thuộc tính để tạo phong cách cho các phần tử HTML, từ những khái niệm cơ bản đến những kỹ thuật nâng cao.Ý nghĩa của việc định kiểu cho các phần tử HTML
Việc áp dụng phong cách cho các phần tử HTML có vai trò rất quan trọng trong việc thu hút người dùng. Một trang web hấp dẫn không chỉ dựa vào nội dung mà còn ở cách trình bày. Các thuộc tính phong cách giúp người dùng dễ dàng phân biệt các phần của trang, từ tiêu đề, đoạn văn cho đến hình ảnh. Nhờ đó, trải nghiệm của người dùng sẽ trở nên mượt mà và thống nhất hơn.Hình ảnh minh họa

Các phương pháp định kiểu trong HTML
Có ba phương pháp chính để định kiểu cho các phần tử trong HTML: nội tuyến, nhúng và bên ngoài.1. Phong cách nội tuyến
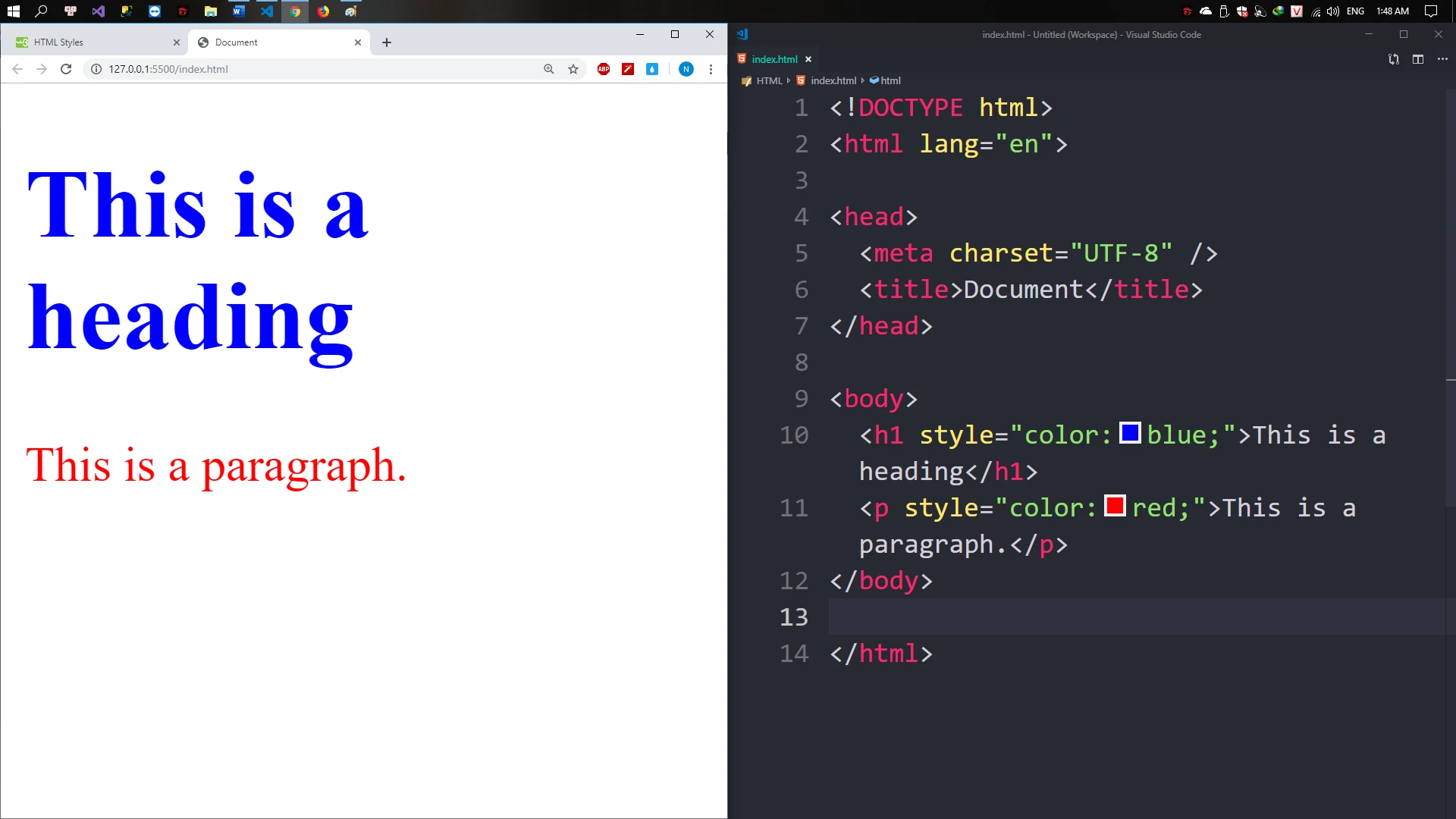
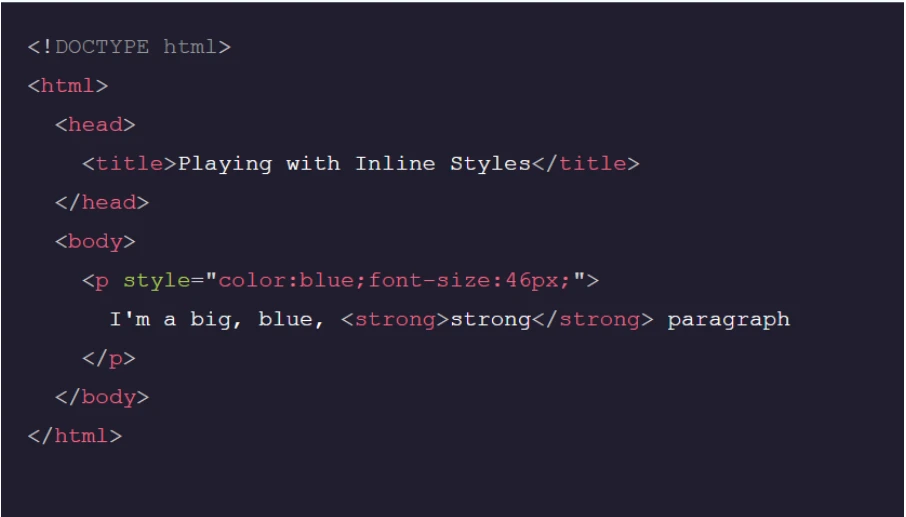
Phong cách nội tuyến (inline styles) là cách đơn giản nhất để áp dụng phong cách cho một phần tử cụ thể. Bạn có thể sử dụng thuộc tính `style` trong thẻ HTML để định hình các thuộc tính như màu sắc, kích thước chữ, hoặc nền. Ví dụ: ```htmlĐây là văn bản được định kiểu nội tuyến.
``` Cách này rất nhanh chóng và tiện lợi, nhưng không được khuyến nghị sử dụng quá nhiều vì sẽ khó quản lý khi trang web ngày càng lớn. .png)
.png)
2. Phong cách nhúng
Phong cách nhúng cho phép bạn định hình phong cách cho nhiều phần tử cùng một lúc. Bạn sử dụng thẻ ` ``` Cách này giúp quản lý phong cách dễ dàng hơn, bạn chỉ cần thay đổi một lần là có thể áp dụng cho tất cả các phần tử tương ứng.
3. Phong cách bên ngoài
Phong cách bên ngoài là cách được khuyến nghị cho các dự án lớn. Bạn có thể tạo một tệp CSS riêng và liên kết nó đến tài liệu HTML của bạn. Điều này giúp giảm thiểu kích thước tệp HTML và dễ dàng quản lý các phong cách. ```html ``` Trong tệp `styles.css`, bạn có thể định hình phong cách cho các phần tử HTML như sau: ```css h1 { color: red; font-size: 24px; } ``` Cách này không chỉ giúp tổ chức mã nguồn một cách rõ ràng hơn mà còn cực kỳ tiện lợi khi bạn cần thay đổi phong cách cho toàn bộ trang web.
Các thuộc tính phong cách phổ biến trong HTML
Khi định hình phong cách cho các phần tử HTML, bạn sẽ gặp phải nhiều thuộc tính khác nhau. Dưới đây là một số thuộc tính phổ biến mà bạn nên biết:1. Màu sắc
Sử dụng thuộc tính `color` để thay đổi màu chữ và `background-color` để thay đổi màu nền. Bạn có thể sử dụng tên màu, mã hex hoặc giá trị RGB. Ví dụ: ```css body { background-color: #f0f0f0; } h2 { color: rgb(255, 0, 0); } ```2. Font chữ
Thuộc tính `font-family` cho phép bạn chọn kiểu chữ mà bạn muốn sử dụng. Bạn cũng có thể điều chỉnh kích thước chữ với thuộc tính `font-size`. ```css p { font-family: Arial, sans-serif; font-size: 18px; } ```3. Khoảng cách
Để tạo khoảng cách giữa các phần tử, bạn có thể sử dụng `margin` và `padding`. `margin` là khoảng cách bên ngoài phần tử, trong khi `padding` là khoảng cách bên trong. ```css div { margin: 20px; padding: 10px; } ```
4. Bố cục
Để tạo bố cục cho trang web, bạn có thể sử dụng các thuộc tính như `display`, `position`, và `float`. Điều này rất quan trọng để tạo ra trải nghiệm người dùng mượt mà và hiệu quả. ```css .container { display: flex; } ```Thực hành với phong cách trong HTML
Để áp dụng những gì đã học, bạn có thể thử tạo một trang web đơn giản với các phần tử khác nhau và áp dụng phong cách cho chúng. Dưới đây là một ví dụ về cách áp dụng phong cách cho một trang web: ```htmlChào mừng đến với trang web của tôi
Đây là một đoạn văn bản với phong cách tùy chỉnh.
Phần tử trong container.

Kết luận
Việc định hình phong cách cho các phần tử HTML là một phần thiết yếu trong quá trình phát triển web. Qua những phương pháp và thuộc tính phong cách được đề cập, bạn đã có thể tạo ra những trang web hấp dẫn và dễ sử dụng. Hãy thực hành và sáng tạo với các phong cách khác nhau để nâng cao kỹ năng thiết kế của bản thân. Bằng cách nắm rõ các khái niệm và kỹ thuật này, bạn sẽ có thể xây dựng những trang web đẹp mắt và chuyên nghiệp hơn. Hãy bắt đầu ngay hôm nay và khám phá thế giới phong cách trong HTML!
Bằng cách nắm rõ các khái niệm và kỹ thuật này, bạn sẽ có thể xây dựng những trang web đẹp mắt và chuyên nghiệp hơn. Hãy bắt đầu ngay hôm nay và khám phá thế giới phong cách trong HTML!
Link nội dung: https://uuc.edu.vn/tao-phong-cach-cho-html-voi-cac-thuoc-tinh-style-a23963.html