
11/04/2025 19:30
Tăng Tính Thẩm Mỹ với Border Radius trong CSS
Giới thiệu về việc tạo hình dạng cho các phần tử
Trong thiết kế web, việc tạo ra các hình dạng độc đáo và hấp dẫn cho các phần tử không chỉ giúp tăng tính thẩm mỹ cho trang web mà còn mang lại trải nghiệm người dùng tốt hơn. Một trong những kỹ thuật đơn giản nhưng hiệu quả để đạt được điều này là làm cho các góc của các phần tử trở nên mềm mại và mượt mà. Điều này có thể được thực hiện dễ dàng thông qua một thuộc tính trong CSS, cho phép các nhà phát triển web tùy chỉnh các góc của phần tử theo cách mà họ mong muốn.
Cách thức hoạt động của thuộc tính tạo hình dạng
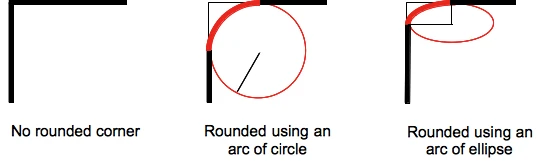
Tính năng này cho phép lập trình viên xác định độ cong của các góc của phần tử HTML bằng cách sử dụng các giá trị số. Các giá trị này có thể được chỉ định bằng pixel, phần trăm hoặc các đơn vị đo lường khác. Điều này giúp tạo ra các hình dạng khác nhau như hình vuông, hình tròn, hay thậm chí là các hình dạng phức tạp hơn.Định nghĩa và cú pháp
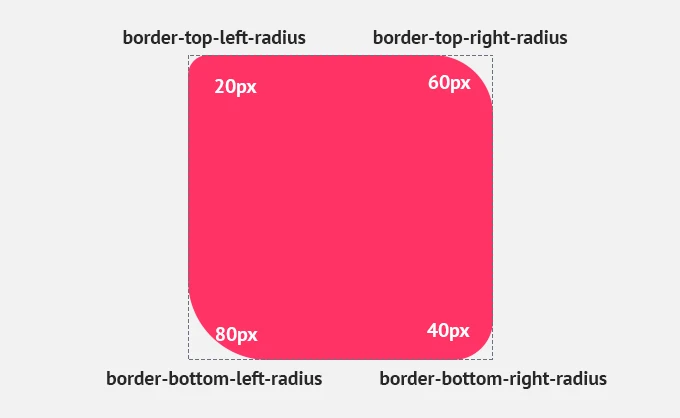
Cú pháp cơ bản của thuộc tính này rất đơn giản. Bạn chỉ cần thêm nó vào trong CSS của phần tử mà bạn muốn làm mềm các góc. Cú pháp bao gồm: ```css selector { border-radius: value; } ``` Trong đó, `selector` là phần tử bạn muốn áp dụng, còn `value` là độ cong mà bạn muốn cho góc. Bạn có thể sử dụng một trong những định dạng sau:- Một giá trị: Áp dụng cho tất cả các góc.
- Hai giá trị: Áp dụng cho góc trên bên trái và dưới bên phải, góc trên bên phải và dưới bên trái.
- Ba giá trị: Áp dụng cho góc trên bên trái, góc trên bên phải và dưới bên trái, góc dưới bên phải.
- Bốn giá trị: Áp dụng riêng cho từng góc theo thứ tự: trên bên trái, trên bên phải, dưới bên phải, dưới bên trái.

Kinh nghiệm sử dụng để tạo hình dạng độc đáo
Khi sử dụng thuộc tính này, bạn có thể tận dụng nó để tạo ra nhiều kiểu dáng hấp dẫn cho các phần tử. Ví dụ, nếu bạn muốn tạo hình tròn cho hình ảnh, bạn có thể sử dụng giá trị 50% cho thuộc tính này. Điều này đặc biệt hữu ích khi làm việc với hình ảnh đại diện hoặc các biểu tượng.Ví dụ về hình tròn
```css .img-circle { border-radius: 50%; } ``` Điều này sẽ giúp bạn tạo ra những hình ảnh tròn một cách dễ dàng. Một số thiết kế hiện đại thậm chí còn kết hợp giữa hình vuông và hình tròn để tạo ra các hiệu ứng độc đáo hơn.
Tạo hiệu ứng viên vỏ
Ngoài việc sử dụng cho các hình ảnh, bạn có thể áp dụng thuộc tính này cho các phần tử khác như nút bấm, hộp thoại, hoặc các khung chứa. Đặc biệt, khi tạo ra các nút bấm, việc làm mềm các góc có thể tạo ra một cảm giác thân thiện hơn cho người dùng. ```css .button { border-radius: 12px; } ```Ảnh hưởng đến trải nghiệm người dùng
Việc sử dụng thuộc tính này không chỉ đơn thuần là để làm đẹp cho giao diện mà còn có thể ảnh hưởng đến trải nghiệm người dùng. Các góc bo mềm mại thường được cho là dễ chịu hơn với mắt và giúp người dùng cảm thấy thoải mái hơn khi tương tác.Tối ưu hóa cho di động
Trong thiết kế web hiện đại, responsive design là một yếu tố quan trọng. Việc sử dụng thuộc tính này cho các thiết kế di động có thể giúp cải thiện việc tương tác của người dùng. Khi các phần tử có góc bo tròn, chúng sẽ trở nên dễ dàng hơn để nhấn vào, đặc biệt là trên các thiết bị cảm ứng.
Kết hợp với các thuộc tính khác
Ngoài ra, thuộc tính này có thể được kết hợp với các thuộc tính CSS khác như box-shadow để tạo ra hiệu ứng nổi bật hơn. Ví dụ, bạn có thể tạo một nút bấm với hiệu ứng bóng đổ kèm theo góc bo tròn, điều này sẽ làm cho nó trông hấp dẫn và nổi bật hơn trên giao diện. ```css .button { border-radius: 12px; box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.5); } ```Kết luận và lời khuyên cho lập trình viên
Việc sử dụng thuộc tính này trong thiết kế web có thể mang lại rất nhiều lợi ích cho cả nhà phát triển và người dùng. Nó không chỉ đơn thuần là làm đẹp cho giao diện mà còn tạo ra những trải nghiệm người dùng tốt hơn. Tuy nhiên, cần lưu ý rằng việc sử dụng hợp lý và không lạm dụng thuộc tính này là rất quan trọng để tránh làm cho thiết kế trở nên rối mắt hoặc không đồng bộ. Hãy thử nghiệm với các giá trị khác nhau và kết hợp với những kỹ thuật khác để tạo ra những thiết kế độc đáo và sáng tạo. Điều này sẽ giúp bạn nổi bật hơn trong lĩnh vực thiết kế web. Chắc chắn rằng bạn đã trang bị đủ kiến thức và kinh nghiệm để áp dụng thuộc tính này một cách hiệu quả trong các dự án của mình. Hãy sáng tạo và không ngừng khám phá những điều thú vị trong thế giới thiết kế web!
Chắc chắn rằng bạn đã trang bị đủ kiến thức và kinh nghiệm để áp dụng thuộc tính này một cách hiệu quả trong các dự án của mình. Hãy sáng tạo và không ngừng khám phá những điều thú vị trong thế giới thiết kế web!
Link nội dung: https://uuc.edu.vn/tang-tinh-tham-my-voi-border-radius-trong-css-a22396.html