
01/04/2025 18:15
CSS là gì và vai trò trong thiết kế web hiện đại
Khám Phá Ngôn Ngữ Định Dạng Trang Web
Trong thế giới công nghệ hiện đại, việc xây dựng một trang web đẹp mắt và dễ sử dụng không chỉ đơn thuần là việc viết mã HTML. Mà bên cạnh đó, một yếu tố không thể thiếu trong quá trình này chính là việc sử dụng các công cụ định dạng. Một trong những công cụ nổi bật nhất trong lĩnh vực này chính là một ngôn ngữ định dạng mạnh mẽ và linh hoạt. Hãy cùng khám phá các khía cạnh thú vị của ngôn ngữ này để hiểu rõ hơn về vai trò và ứng dụng của nó trong việc tạo ra những trang web ấn tượng.
Định Nghĩa và Chức Năng Cơ Bản
Đầu tiên, chúng ta cần hiểu rõ về ngôn ngữ này. Được phát triển vào cuối những năm 1990, công cụ này được tạo ra nhằm mục đích giúp cho việc thiết kế và định dạng các tài liệu web trở nên đơn giản và hiệu quả hơn. Ngôn ngữ này cho phép người lập trình viên hoặc nhà thiết kế quy định cách mà các phần tử trên trang web sẽ hiển thị, từ màu sắc, kích thước, phông chữ cho đến cách bố trí các phần tử trong không gian. Một trong những đặc điểm nổi bật của ngôn ngữ định dạng này là khả năng áp dụng các kiểu dáng cho từng phần tử cụ thể hoặc cho toàn bộ trang web. Điều này giúp cho việc quản lý giao diện trở nên dễ dàng hơn, đồng thời tiết kiệm thời gian và công sức cho các nhà phát triển. Nhờ có ngôn ngữ này, việc tạo ra những trang web động và hấp dẫn trở nên khả thi hơn bao giờ hết.Các Loại Ngôn Ngữ Định Dạng
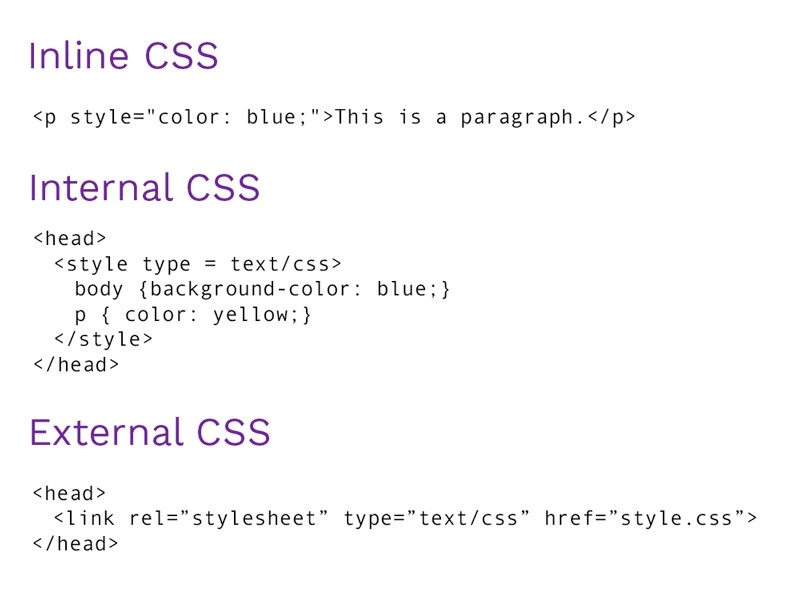
Trong thực tế, có nhiều cách để áp dụng ngôn ngữ này vào việc thiết kế trang web. Dưới đây là ba loại phổ biến mà bạn nên biết:- Inline Styles: Đây là phương pháp đơn giản nhất, cho phép bạn thêm các thuộc tính định dạng trực tiếp vào thẻ HTML. Tuy nhiên, cách này thường không được khuyến khích do nó làm tăng độ phức tạp của mã và gây khó khăn trong việc bảo trì.
- Internal Styles: Phương pháp này cho phép bạn khai báo một bộ quy tắc định dạng trong phần `` của tài liệu HTML. Điều này giúp phân tách rõ ràng giữa nội dung và kiểu dáng, nhưng lại không thuận tiện khi áp dụng cho nhiều trang.
- External Styles: Đây là phương pháp được ưa chuộng nhất, cho phép bạn lưu trữ các quy tắc định dạng trong một tệp tin riêng biệt. Bằng cách này, bạn có thể áp dụng cùng một kiểu dáng cho nhiều trang khác nhau, giúp tiết kiệm thời gian và công sức cho việc chỉnh sửa.

Vai Trò và Ứng Dụng Trong Thiết Kế Web
Ngôn ngữ này không chỉ đơn thuần là một công cụ định dạng mà còn đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng. Một giao diện người dùng được thiết kế tốt không chỉ mang lại sự hấp dẫn mà còn giúp người dùng dễ dàng tương tác với trang web. Dưới đây là một số ứng dụng nổi bật của ngôn ngữ này trong thiết kế web:Tăng Tính Thẩm Mỹ
Một trong những ứng dụng quan trọng nhất của ngôn ngữ định dạng này là tạo ra các thiết kế hấp dẫn. Bằng cách áp dụng các màu sắc, phông chữ và hình ảnh phù hợp, nhà thiết kế có thể truyền tải thông điệp và thương hiệu của mình một cách hiệu quả. Đặc biệt, với sự phát triển của công nghệ, khả năng tương tác của người dùng cũng ngày càng cao, giúp các nhà thiết kế tận dụng tối đa tính năng này.Cải Thiện Tính Trải Nghiệm
Ngoài việc tăng tính thẩm mỹ, ngôn ngữ này cũng giúp cải thiện trải nghiệm người dùng. Bằng cách kiểm soát cách mà các phần tử hiển thị, nhà thiết kế có thể tạo ra những tương tác mượt mà và dễ dàng hơn cho người dùng. Ví dụ, việc sử dụng animation và transition có thể làm cho trang web trở nên sống động và thú vị hơn.Tối Ưu Hóa Cho Thiết Bị Di Động
Trong thời đại mà người dùng ngày càng sử dụng thiết bị di động nhiều hơn, việc tối ưu hóa giao diện cho các màn hình nhỏ hơn trở thành một yếu tố quan trọng. Ngôn ngữ này cung cấp các kỹ thuật để làm cho trang web phản hồi tốt trên nhiều loại thiết bị, từ máy tính để bàn đến điện thoại thông minh.
Xu Hướng Phát Triển Tương Lai
Với sự phát triển không ngừng của công nghệ, ngôn ngữ định dạng này cũng đang ngày càng tiến bộ và mở rộng khả năng của mình. Một số xu hướng đáng chú ý bao gồm:Tích Hợp Với Các Công Nghệ Mới
Ngày nay, nhiều nhà phát triển đang tích hợp nó với các công nghệ mới như JavaScript và các framework hiện đại để tạo ra các trang web động và tương tác hơn. Sự kết hợp này giúp tạo ra những trải nghiệm người dùng tuyệt vời và nâng cao khả năng tối ưu hóa SEO.Tăng Cường Khả Năng Tương Tác
Sự phát triển của công nghệ web đã cho phép nhà thiết kế tạo ra những trang web không chỉ đẹp mà còn tương tác mạnh mẽ. Các hiệu ứng động, video nền và các yếu tố tương tác khác đang được sử dụng ngày càng nhiều để nâng cao trải nghiệm người dùng.Sự Tham Gia Của AI
Việc ứng dụng trí tuệ nhân tạo (AI) trong thiết kế web cũng đang là một xu hướng nổi bật. Các công cụ AI có thể giúp tự động hóa một phần quy trình thiết kế, từ việc tạo ra các mẫu đến việc tối ưu hóa giao diện cho từng người dùng.
Kết Luận
Nhìn chung, ngôn ngữ định dạng mạnh mẽ này không chỉ giúp tạo ra các trang web đẹp mà còn nâng cao trải nghiệm người dùng. Với vai trò thiết yếu trong thiết kế web, việc hiểu rõ về nó sẽ giúp các nhà phát triển và nhà thiết kế tạo ra những sản phẩm chất lượng hơn. Dù bạn là một người mới bắt đầu hay một chuyên gia có kinh nghiệm, việc nắm vững ngôn ngữ này sẽ mở ra nhiều cơ hội trong việc phát triển sự nghiệp trong lĩnh vực công nghệ thông tin. Hãy tiếp tục tìm hiểu và áp dụng để không ngừng nâng cao kỹ năng và sáng tạo của mình trong thế giới số đầy màu sắc này.
Link nội dung: https://uuc.edu.vn/css-la-gi-va-vai-tro-trong-thiet-ke-web-hien-dai-a21661.html