
31/03/2025 23:00
Outline CSS là gì và cách làm nổi bật phần tử web
Khái niệm về thuộc tính tạo viền trong CSS
Khi thiết kế một trang web, việc tạo ra những phần tử nổi bật và dễ nhận diện là rất quan trọng. Một trong những kỹ thuật đơn giản nhưng hiệu quả để làm nổi bật các phần tử trên trang web là sử dụng thuộc tính tạo viền. Đây là một thuộc tính trong CSS cho phép bạn tạo ra những đường viền xung quanh các phần tử, giúp chúng trở nên nổi bật hơn trong mắt người dùng. Đường viền này nằm bên ngoài các đường viền truyền thống của phần tử, và không chiếm không gian như một đường viền thông thường.Tại sao nên sử dụng thuộc tính tạo viền?
Sử dụng thuộc tính tạo viền có nhiều lợi ích trong việc thiết kế giao diện web:- Tăng cường khả năng tiếp cận: Các phần tử có đường viền rõ ràng giúp người dùng dễ dàng nhận diện các yếu tố quan trọng trên trang.
- Tính tùy biến cao: Bạn có thể thay đổi màu sắc, kiểu dáng và độ dày của đường viền một cách linh hoạt, giúp cho giao diện trở nên sinh động và bắt mắt hơn.
- Phân biệt các phần tử: Trong các giao diện phức tạp, việc sử dụng đường viền giúp phân biệt rõ ràng giữa các phần tử khác nhau, từ đó tạo cảm giác hài hòa và dễ nhìn cho người dùng.

Cấu trúc của thuộc tính tạo viền
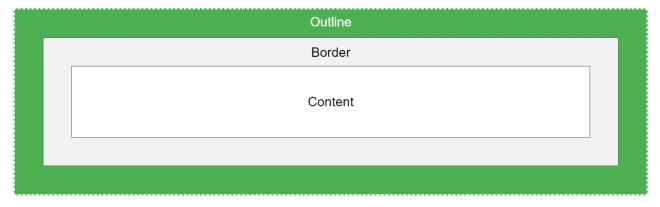
Để hiểu rõ hơn về cách sử dụng thuộc tính này, trước hết hãy điểm qua cấu trúc của nó. Thuộc tính tạo viền trong CSS có ba phần chính:- outline-color: Xác định màu sắc của đường viền.
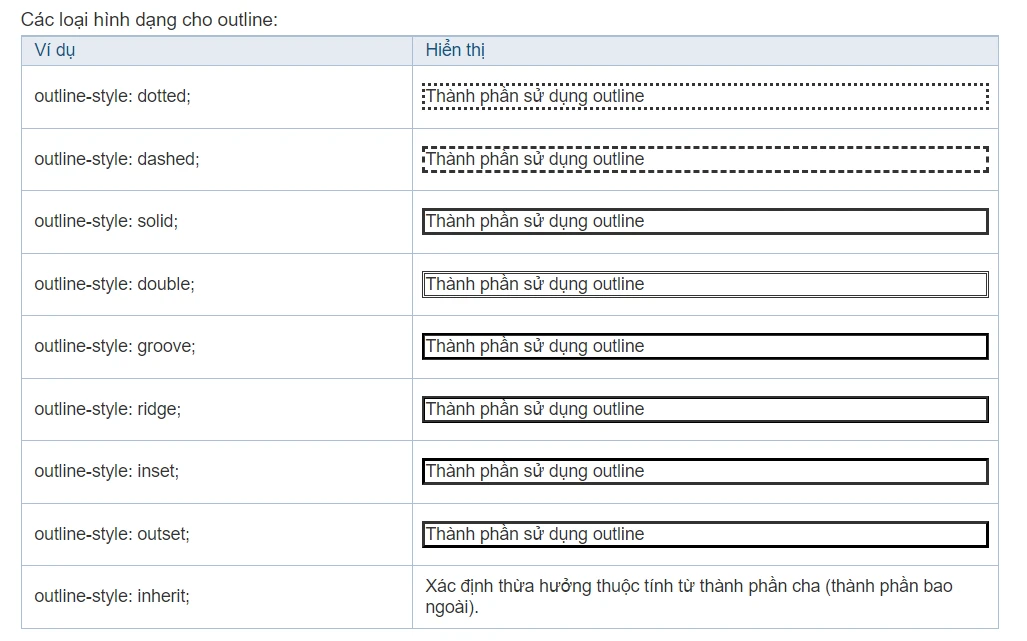
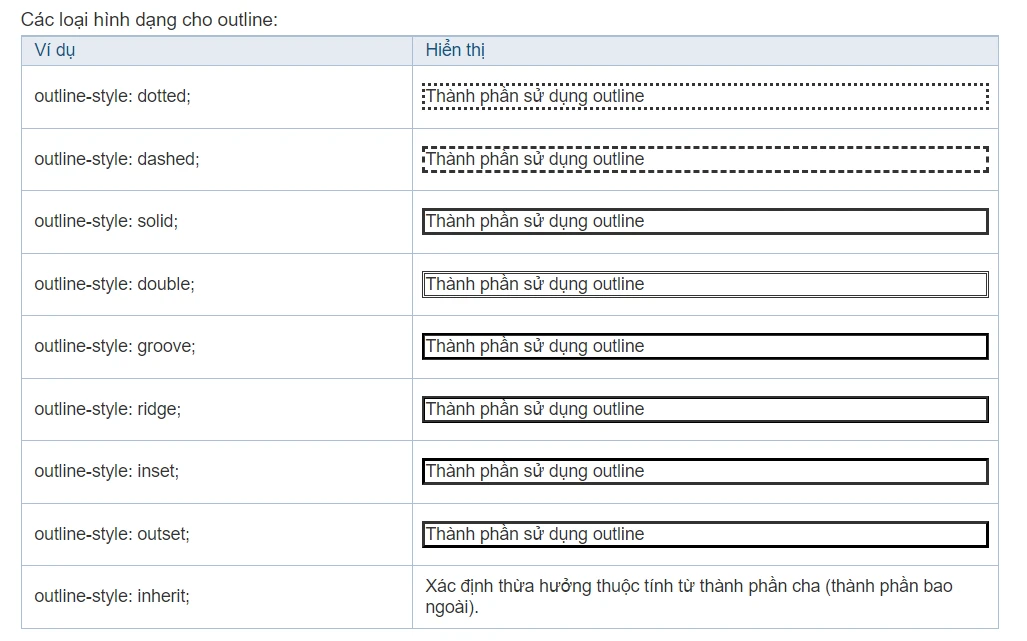
- outline-style: Định nghĩa kiểu dáng của đường viền (như solid, dashed, dotted...).
- outline-width: Một giá trị xác định độ dày của đường viền.
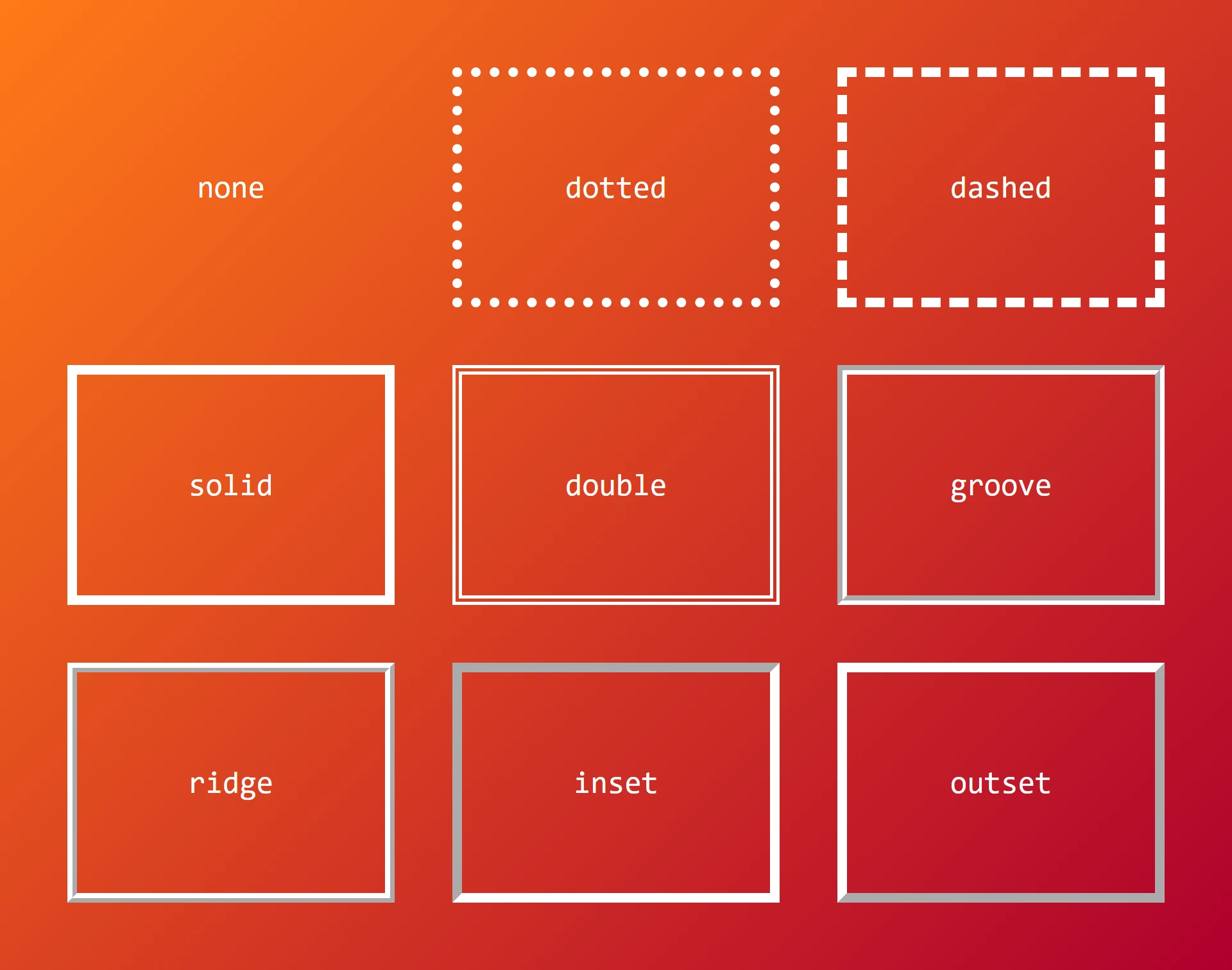
Các kiểu dáng của đường viền
Khi sử dụng thuộc tính tạo viền, bạn có thể chọn nhiều kiểu dáng khác nhau cho đường viền:- solid: Đường viền liền mạch.
- dashed: Đường viền gạch ngang.
- dotted: Đường viền chấm.
- double: Đường viền đôi.

Cách sử dụng thuộc tính tạo viền trong CSS
Để sử dụng thuộc tính tạo viền một cách hiệu quả, hãy xem xét một số lưu ý và ví dụ cụ thể. Dưới đây là những bước cơ bản để áp dụng thuộc tính này:Bước 1: Chọn phần tử cần áp dụng
Trước tiên, bạn cần xác định phần tử nào trên trang web cần có đường viền. Nó có thể là một thẻ ``, `
`, ``, hoặc bất kỳ thẻ HTML nào khác.
Bước 2: Áp dụng thuộc tính tạo viền
Sử dụng CSS để áp dụng thuộc tính tạo viền cho phần tử đã chọn. Ví dụ: ```css div { outline: 2px dashed blue; } ``` Trong đoạn mã trên, tất cả các thẻ `` sẽ có đường viền gạch ngang màu xanh với độ dày 2px.


Bước 3: Tinh chỉnh đường viền
Bạn có thể kết hợp các thuộc tính khác để tạo ra những hiệu ứng độc đáo cho đường viền. Ví dụ, bạn có thể sử dụng thuộc tính `outline-offset` để điều chỉnh khoảng cách giữa đường viền và phần tử. ```css div { outline: 2px solid red; outline-offset: 5px; } ``` Điều này tạo ra một khoảng cách 5px giữa đường viền và phần tử, giúp tăng cường sự nổi bật.
Ứng dụng thực tế của thuộc tính tạo viền
Nhu cầu sử dụng thuộc tính tạo viền trong CSS là rất cao, đặc biệt trong thiết kế giao diện web. Đây là một vài ứng dụng thực tế mà bạn có thể áp dụng:- Nổi bật cho các trường nhập liệu: Khi người dùng nhập thông tin, việc sử dụng đường viền có thể giúp họ nhận ra trường nhập liệu một cách dễ dàng hơn. Bạn có thể áp dụng đường viền khi trường đó đang được chọn.
- Phân biệt các phần tử trong danh sách: Nếu bạn có một danh sách các phần tử như menu hoặc sidebar, việc sử dụng đường viền sẽ giúp người dùng dễ dàng phân biệt giữa các mục.
- Tạo hiệu ứng hover: Bạn có thể sử dụng thuộc tính tạo viền để tạo ra hiệu ứng khi người dùng di chuột lên các phần tử, giúp giao diện trở nên sinh động hơn.

Kết luận
Trong thế giới thiết kế web ngày nay, việc nắm vững các thuộc tính CSS là rất quan trọng để tạo ra những giao diện thân thiện và tăng cường trải nghiệm người dùng. Thuộc tính tạo viền, mặc dù đơn giản nhưng lại đóng vai trò rất lớn trong việc làm nổi bật các phần tử trên trang. Bằng cách hiểu rõ cấu trúc và cách sử dụng thuộc tính này, bạn có thể tạo ra những thiết kế hấp dẫn và dễ nhìn cho website của mình. Bằng cách áp dụng các kỹ thuật và ví dụ ở trên, bạn sẽ dễ dàng tạo ra những trang web ấn tượng, thu hút người dùng và để lại ấn tượng sâu sắc. Hãy thử nghiệm và sáng tạo với thuộc tính tạo viền trong CSS ngay hôm nay để nâng cao chất lượng thiết kế của bạn!
Link nội dung: https://uuc.edu.vn/outline-css-la-gi-va-cach-lam-noi-bat-phan-tu-web-a21599.html