
10/03/2025 23:30
Hướng Dẫn Ẩn Thanh Cuộn CSS Để Tối Ưu Giao Diện
Giới thiệu về việc ẩn thanh cuộn trong thiết kế web
Trong quá trình phát triển giao diện người dùng cho website, việc thiết kế sao cho người dùng có trải nghiệm tốt nhất là ưu tiên hàng đầu. Một trong những yếu tố có thể ảnh hưởng đến trải nghiệm người dùng là thanh cuộn. Đôi khi, thanh cuộn có thể gây cản trở, làm cho giao diện trở nên rối mắt và không trực quan. Chính vì vậy, việc tìm hiểu cách ẩn thanh cuộn trong CSS là điều cần thiết. Việc ẩn thanh cuộn không có nghĩa là chúng ta sẽ hạn chế việc cuộn nội dung. Thay vào đó, chúng ta chỉ cần ẩn nó đi để tạo ra một giao diện sạch sẽ hơn. Trong bài viết này, chúng ta sẽ tìm hiểu về các phương pháp ẩn thanh cuộn bằng CSS, các lưu ý cần thiết khi áp dụng, và cách tùy chỉnh thanh cuộn nếu cần thiết.
Các phương pháp ẩn thanh cuộn trong CSS
1. Sử dụng thuộc tính `overflow`
Phương pháp đơn giản nhất để ẩn thanh cuộn là sử dụng thuộc tính `overflow`. Bạn có thể áp dụng thuộc tính này cho các phần tử HTML mà bạn muốn ẩn thanh cuộn. ```css .element { overflow: hidden; } ``` Phương pháp này sẽ ẩn cả thanh cuộn ngang và dọc. Tuy nhiên, điều này sẽ ngăn chặn người dùng cuộn nội dung bên trong phần tử, vì vậy hãy chắc chắn rằng bạn chỉ sử dụng nó khi cần thiết.2. Ẩn thanh cuộn ngang hoặc dọc riêng biệt
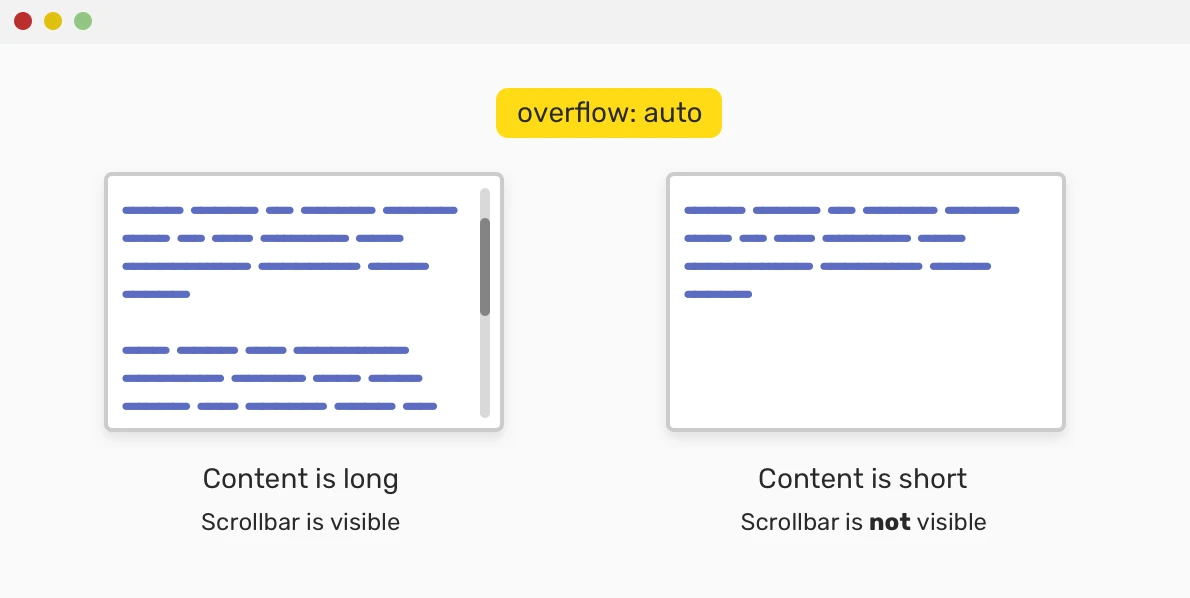
Đôi khi, bạn có thể chỉ muốn ẩn một trong hai thanh cuộn. Để làm điều này, bạn có thể sử dụng các thuộc tính `overflow-x` và `overflow-y`: ```css .element { overflow-x: hidden; / Ẩn thanh cuộn ngang / overflow-y: auto; / Hiện thanh cuộn dọc khi cần / } ``` Phương pháp này cho phép người dùng vẫn cuộn nội dung theo chiều dọc, trong khi thanh cuộn ngang bị ẩn đi. Điều này giúp giao diện trở nên gọn gàng hơn trong những trường hợp cần thiết.3. Sử dụng pseudo-elements
Một cách khác để ẩn thanh cuộn mà không làm mất đi khả năng cuộn là sử dụng pseudo-elements. Bạn có thể tạo một lớp phủ che chắn thanh cuộn bằng cách sử dụng CSS. ```css .element { position: relative; overflow: auto; } .element::-webkit-scrollbar { display: none; / Tạm ẩn thanh cuộn / } ``` Khi sử dụng phương pháp này, thanh cuộn sẽ không xuất hiện, nhưng người dùng vẫn có thể cuộn nội dung bằng cách sử dụng chuột hoặc bàn phím. Đây là một cách hiệu quả để giữ lại khả năng cuộn mà không làm mất đi thẩm mỹ của giao diện.
Những lưu ý khi ẩn thanh cuộn
1. Đảm bảo khả năng truy cập
Khi ẩn thanh cuộn, bạn cần phải cân nhắc đến khả năng truy cập cho tất cả người dùng. Một số người dùng có thể không biết rằng họ có thể cuộn nội dung nếu thanh cuộn không xuất hiện. Do đó, hãy chắc chắn rằng nội dung có thể cuộn được thông qua các phương pháp khác, như sử dụng bàn phím hoặc các cử chỉ trên màn hình cảm ứng.2. Tinh chỉnh giao diện theo ngữ cảnh
Quyết định ẩn thanh cuộn hay không nên dựa trên ngữ cảnh của nội dung. Nếu bạn có một hộp nội dung với thông tin quan trọng mà người dùng cần truy cập, hãy cân nhắc việc để thanh cuộn xuất hiện. Ngược lại, nếu bạn có một khu vực chỉ chứa các yếu tố trang trí hoặc không quan trọng, việc ẩn thanh cuộn sẽ mang lại trải nghiệm tốt hơn.3. Tùy chỉnh thanh cuộn khi cần thiết
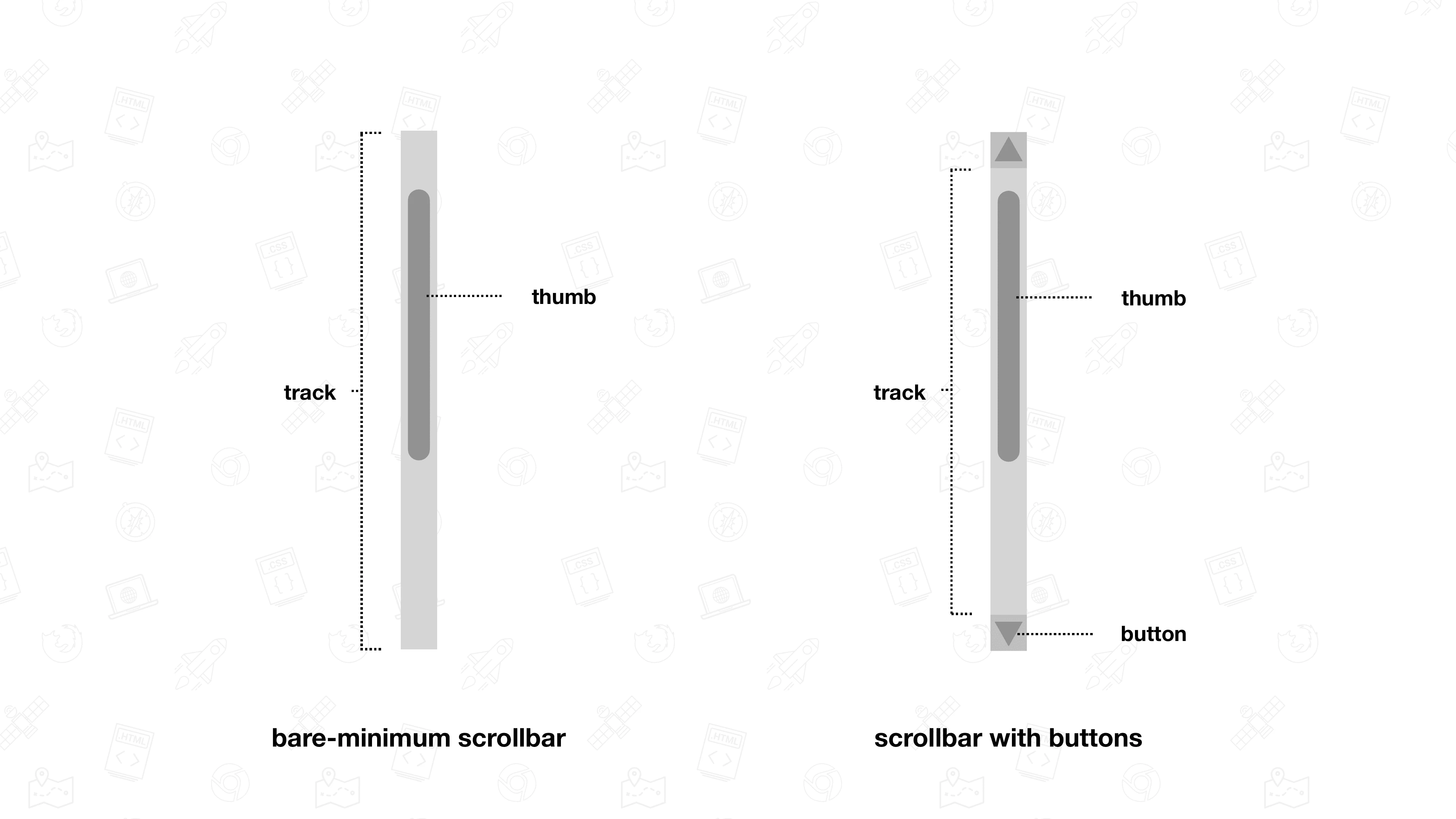
Nếu bạn quyết định giữ thanh cuộn nhưng muốn làm cho nó trông đẹp hơn, bạn có thể tùy chỉnh màu sắc và kích thước của thanh cuộn. CSS cho phép bạn định nghĩa kiểu dáng của thanh cuộn thông qua `::-webkit-scrollbar` và các pseudo-elements khác. Ví dụ: ```css .element::-webkit-scrollbar { width: 8px; / Độ rộng của thanh cuộn / } .element::-webkit-scrollbar-thumb { background-color: darkgrey; / Màu sắc của thanh cuộn / border-radius: 10px; / Bo góc thanh cuộn / } ``` Việc tùy chỉnh thanh cuộn không chỉ giúp cải thiện giao diện mà còn tạo dấu ấn riêng cho website của bạn. Hãy thử nghiệm và điều chỉnh cho phù hợp với phong cách thiết kế của bạn!
Kết luận
Ẩn thanh cuộn có thể là một giải pháp hiệu quả để cải thiện giao diện người dùng trên website. Tuy nhiên, bạn cần phải cân nhắc kỹ lưỡng và áp dụng các phương pháp phù hợp để đảm bảo rằng người dùng vẫn có thể truy cập nội dung quan trọng mà không gặp trở ngại. Những phương pháp như sử dụng thuộc tính `overflow`, pseudo-elements, và việc tùy chỉnh thanh cuộn sẽ giúp bạn có được một giao diện sạch sẽ và hấp dẫn hơn. Hãy luôn nhớ rằng, mục tiêu cuối cùng là mang lại trải nghiệm tốt nhất cho người dùng. Với những thông tin trên, hy vọng rằng bạn đã có cái nhìn tổng quát hơn về việc ẩn thanh cuộn trong CSS. Hãy áp dụng những kiến thức này vào dự án của mình và tạo ra một giao diện độc đáo, dễ sử dụng!
Với những thông tin trên, hy vọng rằng bạn đã có cái nhìn tổng quát hơn về việc ẩn thanh cuộn trong CSS. Hãy áp dụng những kiến thức này vào dự án của mình và tạo ra một giao diện độc đáo, dễ sử dụng!
Link nội dung: https://uuc.edu.vn/huong-dan-an-thanh-cuon-css-de-toi-uu-giao-dien-a20281.html