Khám Phá Thuộc Tính Quan Trọng Trong HTML
Trong thế giới lập trình web, việc tạo ra các trang web hấp dẫn và dễ sử dụng là một nhiệm vụ vô cùng quan trọng. Một trong những công cụ hữu ích trong việc này chính là thuộc tính dùng để xác định nhóm các phần tử có cùng kiểu dáng. Thuộc tính này giúp lập trình viên dễ dàng áp dụng các phong cách CSS tương tự cho nhiều phần tử khác nhau. Vậy thuộc tính này là gì và cách sử dụng nó hiệu quả trong thiết kế web như thế nào? Hãy cùng khám phá! .png)
.png)
Khái Niệm Cơ Bản Về Các Nhóm Phần Tử
Trước khi đi sâu vào chi tiết, ta cần hiểu rõ về khái niệm nhóm phần tử. Trong HTML, một nhóm các phần tử có thể được xác định bằng cách sử dụng thuộc tính này, cho phép chúng ta áp dụng cùng một kiểu dáng cho chúng thông qua CSS. Điều này không chỉ giúp tiết kiệm thời gian mà còn giảm thiểu sự lặp lại mã, từ đó giúp mã trở nên sạch hơn và dễ bảo trì hơn.Lợi Ích Của Việc Sử Dụng Thuộc Tính Này
Việc nhóm các phần tử lại với nhau có nhiều lợi ích như:- Tiết Kiệm Thời Gian: Thay vì phải viết CSS cho từng phần tử riêng lẻ, bạn có thể chỉ cần viết một đoạn mã CSS cho nhóm đó.
- Dễ Dàng Bảo Trì: Khi bạn cần thay đổi kiểu dáng cho một nhóm phần tử, bạn chỉ cần thay đổi một chỗ trong CSS.
- Tăng Tính Tổ Chức: Mã nguồn của bạn sẽ trở nên rõ ràng và dễ đọc hơn khi sử dụng thuộc tính này một cách hợp lý.
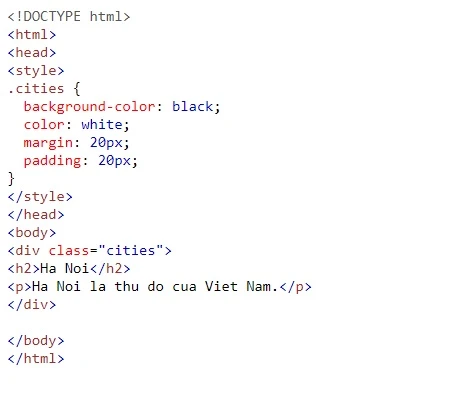
,
cần cùng một kiểu dáng, bạn chỉ cần gán cho chúng cùng một tên lớp.
```
 .png)
.png)
Cách Sử Dụng Thuộc Tính Này Trong HTML
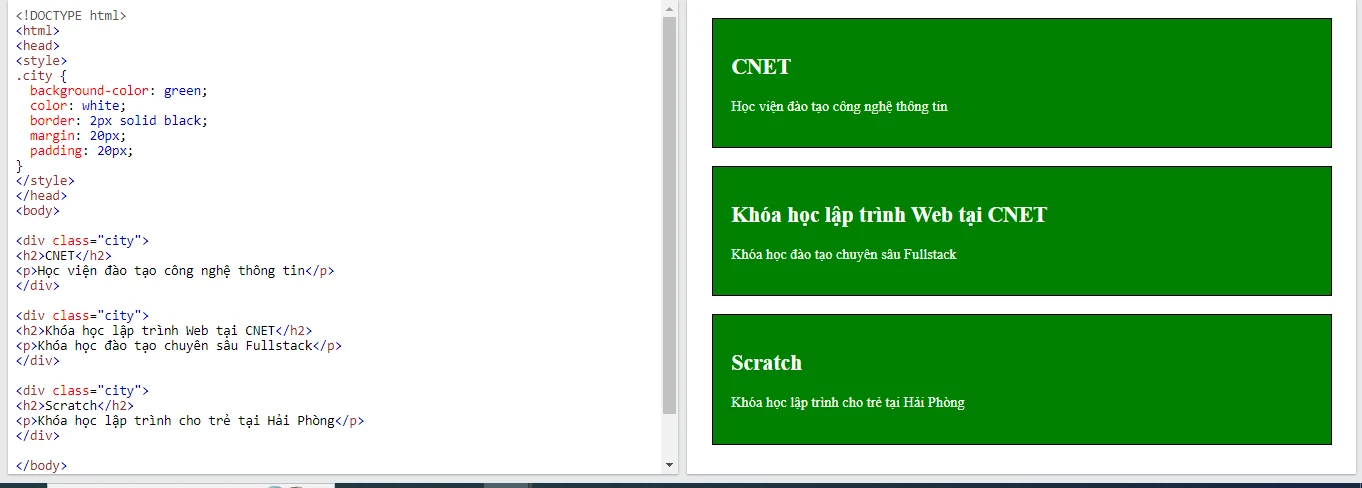
Để sử dụng thuộc tính này trong HTML, bạn cần biết cách gán lớp cho phần tử. Cú pháp cơ bản là thêm thuộc tính `class` vào thẻ HTML mà bạn muốn áp dụng kiểu dáng. Ví dụ, bạn có thể viết như sau:
```html
Đây là một tiêu đề
Đây là nội dung của đoạn văn.
```Đặt Tên Lớp Một Cách Hợp Lý
Khi đặt tên cho lớp, bạn nên tuân theo một số quy tắc để đảm bảo tính nhất quán và dễ hiểu:- Ngắn Gọn và Rõ Ràng: Tên lớp nên phản ánh chức năng hoặc nội dung của phần tử.
- Sử Dụng Dấu Gạch Ngang: Khi tên có nhiều từ, bạn có thể sử dụng dấu gạch ngang để phân tách, ví dụ: `tieu-de-chinh`.
- Không Sử Dụng Ký Tự Đặc Biệt: Tránh sử dụng các ký tự đặc biệt không cần thiết.

Gán Nhiều Lớp Cho Một Phần Tử
Một tính năng hữu ích khác là khả năng gán nhiều lớp cho một phần tử. Bạn chỉ cần cách nhau bởi dấu cách. Ví dụ: ```htmlKết Nối Giữa HTML và CSS
Sau khi đã gán lớp cho các phần tử, bước tiếp theo là sử dụng CSS để định dạng chúng. Bạn có thể sử dụng cú pháp sau để áp dụng kiểu dáng cho lớp đã định nghĩa: ```css .tieu-de { font-size: 24px; font-weight: bold; color: blue; } .noi-dung { font-size: 16px; color: black; } ```Sử Dụng CSS Để Tăng Cường Giao Diện
Với CSS, bạn có thể tạo ra những phong cách đa dạng cho trang web. Ví dụ, thay vì chỉ thay đổi màu sắc, bạn có thể thay đổi cả kích thước, chiều rộng, chiều cao và nhiều thuộc tính khác. Việc này giúp giao diện trang web trở nên hấp dẫn và chuyên nghiệp hơn. .png)
.png)
Các Thực Tiễn Tốt Nhất Khi Sử Dụng
Để đảm bảo bạn sử dụng thuộc tính này một cách hiệu quả, dưới đây là một số thực tiễn tốt nhất mà bạn nên tuân thủ:- Tổ Chức Lớp Một Cách Hợp Lý: Hãy nhóm các phần tử có cùng kiểu dáng lại với nhau. Điều này làm cho việc quản lý mã trở nên dễ dàng hơn.
- Sử Dụng Các Công Cụ Kiểm Tra: Có nhiều công cụ giúp kiểm tra và tối ưu hóa mã HTML/CSS của bạn, giúp phát hiện lỗi và cải thiện hiệu suất.
- Tránh Lặp Lại: Không nên lặp lại tên lớp cho các phần tử khác nhau, điều này có thể gây nhầm lẫn trong việc áp dụng kiểu dáng.

Kết Luận
Việc sử dụng thuộc tính để xác định nhóm các phần tử trong HTML không chỉ giúp tiết kiệm thời gian mà còn mang lại nhiều lợi ích trong việc duy trì mã. Với cách sử dụng hợp lý, bạn có thể tạo ra những trang web đẹp mắt, dễ sử dụng và dễ bảo trì. Hãy thử áp dụng những kiến thức trên vào dự án của bạn và cảm nhận sự khác biệt! Bằng cách nắm vững cách sử dụng thuộc tính này, bạn sẽ dễ dàng hơn trong việc thiết kế và phát triển các trang web hấp dẫn, chuyên nghiệp. Hãy bắt đầu ngay hôm nay để khám phá những khả năng mà thuộc tính này mang lại cho bạn trong lập trình web!
Bằng cách nắm vững cách sử dụng thuộc tính này, bạn sẽ dễ dàng hơn trong việc thiết kế và phát triển các trang web hấp dẫn, chuyên nghiệp. Hãy bắt đầu ngay hôm nay để khám phá những khả năng mà thuộc tính này mang lại cho bạn trong lập trình web!











